スマホでLINEスタンプを作ってみた①写真編 をご紹介しましたが、どうでしたか?思ったより簡単じゃなかったですか?
LINEスタンプを作ってみたいけど、写真じゃなくて自分でイラストを描いて作りたいという方に、今回は手書きで作成する方法をご紹介します。
引き続き、今回もLINE Creators Studioのアプリを使用します。
アプリのダウンロードから、アプリを使って作り始めるところまでは スマホでLINEスタンプを作ってみた①写真編 の記事で紹介していますので、確認してくださいね。
目次
スポンサーリンク
<イラストを描くツールを使ってスタンプを作る>
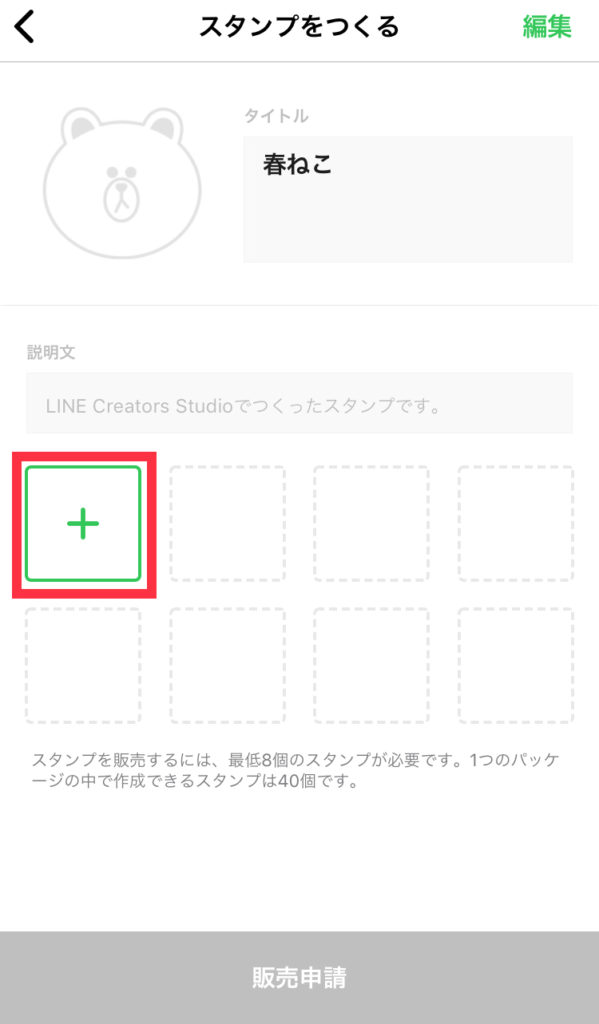
アプリを起動して、タイトルを入力しておきます~
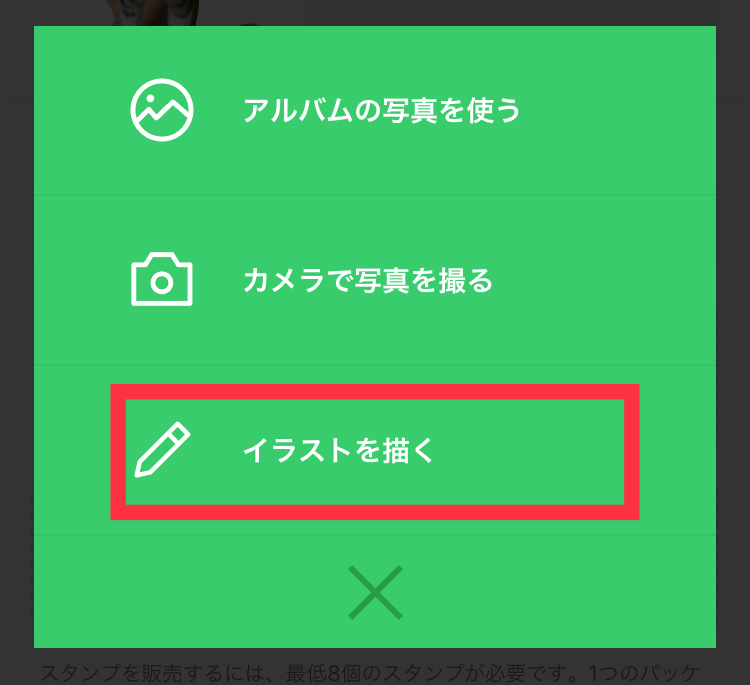
次に【+】マークをクリックすると、スタンプを作成する方法が選択できます。

・アルバムの写真を使う
・カメラで写真を撮る
・イラストを描く
一番下の「イラストを描く」を選択します。
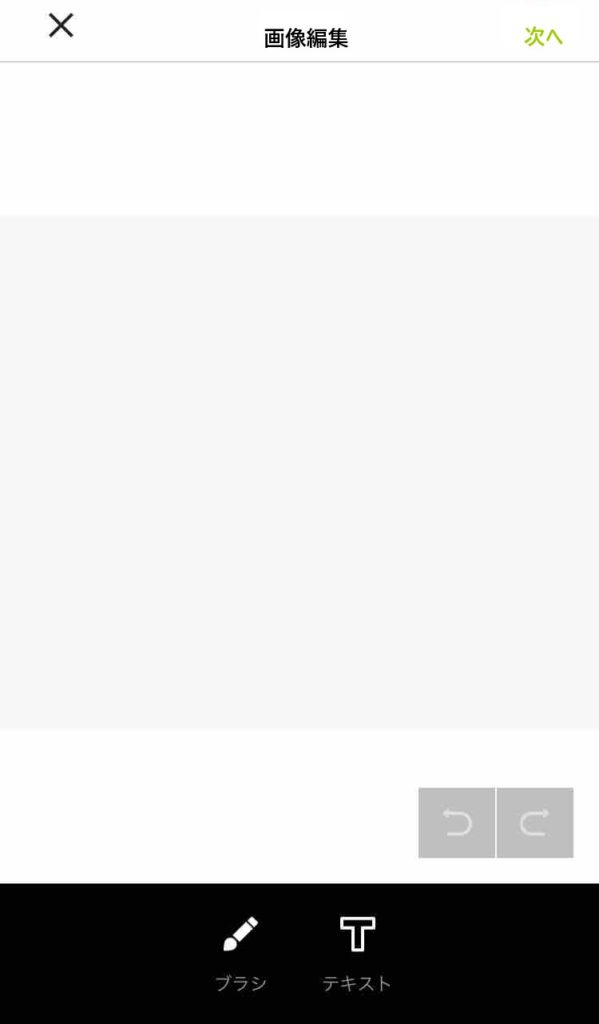
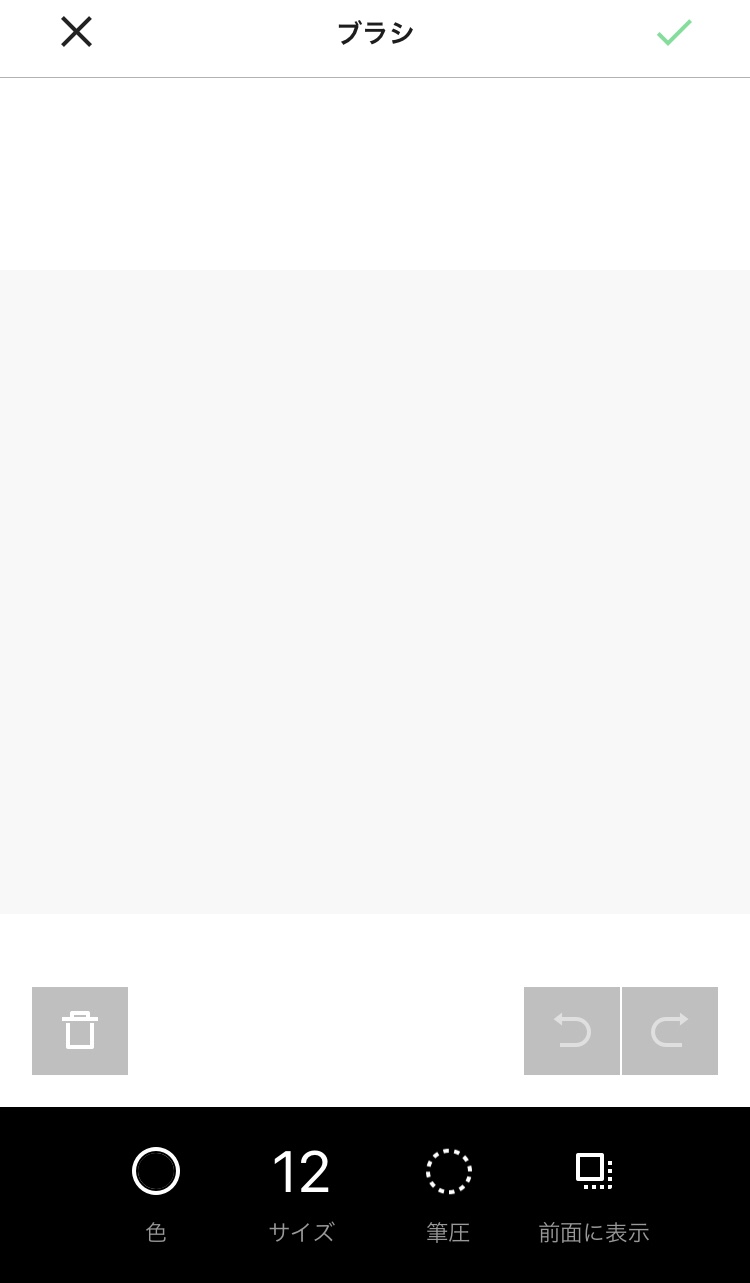
編集の画面が出てきて、下にブラシとテキストツールがあります。
では、ブラシツールを使ってイラストを描いてみます。

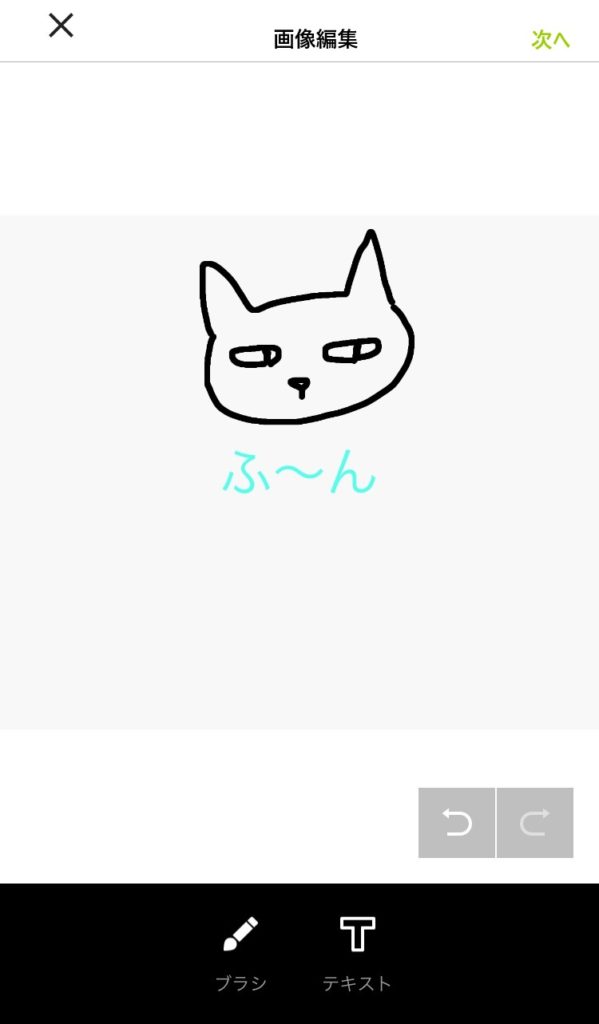
ブラシツールを選ぶと色・サイズ点筆圧・前面に表示などブラシの編集ツールが表示されますので、好みの色や、サイズなど選んで描きます。
上の画像はイラストを描いた後、テキストツールで文字を入れた状態です。とりあえず完成~
<完成イメージを必ず確認しよう!(ねこまち失敗エピソード有)>
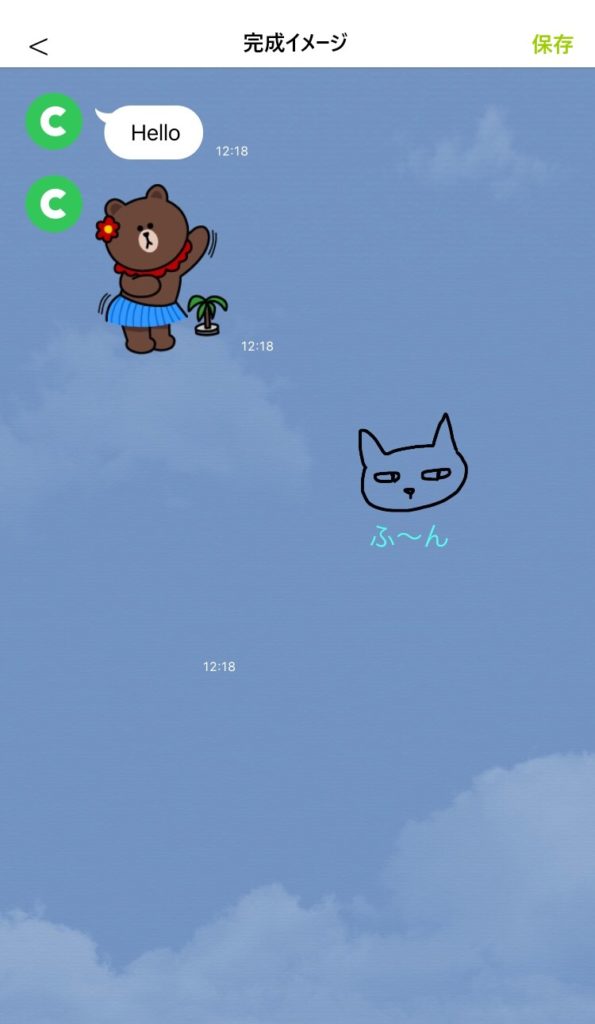
完成したら、右上の【次へ】をクリックして完成イメージを確認します。
LINE上でどういう風に反映されるかがわかるので、必ず確認しておいた方がいいと思います。
こんな感じで確認できます。
手書きは、初めてということもありますが、ちょっと描き辛かった記憶があります。写真使用よりは、思い通りに描くのに慣れが必要ですね。
あと、塗りつぶしの機能が無いので(※もし新たに塗りつぶしが出来るようになってたらすみません…)、完成イメージを見てもらうと分かりますが、なかなか地味ですね…。
いや、シンプル!シンプルなのです!!
さて、失敗エピソードですが、LINE Creators Studioで手書きスタンプを作った時に、完成イメージが確認できるシュミレータ機能が無かったので、イラストに色がついてないことに気づきませんでした!
気づいたのは販売してしばらく経ってから…😅
完成したスタンプを友人に送ったら「なんか地味だね」って返事がきて、「地味じゃなくて、シンプルなんじゃい!」って言ってたんですよね。
それで、新たにスタンプを作成した時にこのアプリを開いたら、シュミレータ機能が新しく出来てたので、販売してた手書きのスタンプをシュミレータしてみたら、色がついてないことに気づいて、そこで初めて「なんか地味だね」の意味が分かったっていう…。
白塗りされた白猫のイメージだったのに…。ねこまちのLINE画面が白っぽかったから、気づかなかったんですよねー😅
こんなことの無いようにしっかり完成イメージを確認しておきましょう!
ねこまちが作った 地味な シンプルなスタンプ発売中
お猫様は島根弁がお好き
スポンサーリンク
<まとめ>
ということで、手書きでLINEスタンプを作る方法でした。
LINEスタンプが出来たら、イメージ通りにきちんと作成できているか、必ず完成イメージを確認する。これ大事!
写真使用編に比べると、少し慣れが必要かもしれませんが、でも手軽に作れるところは良いですね。
このアプリは作成から販売まで出来るので、確かに楽ちんですが、こだわりの手書きイラストを描きたい場合は違うアプリが使いやすいと個人的には思いました。
手書きでも描きやすいアプリを使ったLINEスタンプの作り方→おすすめ!アイビスペイント!スマホだけでLINEスタンプを作ってみた①
販売の申請方法が知りたい方はこちらから→スマホでLINEスタンプを作ってみた④申請編