今LINEではたくさんの種類のスタンプが販売されています。最初にLINEスタンプのクリエイターに目を付けてスタンプを作成した人の中には億万長者になった人もいるかと思います。
今から億万長者はなかなか難しいとしても、
ちょっとした副業としてやってみたい人
イラストを描くのが好きだから作ってみたい人
人と同じものよりオリジナルが好きな人
LINEスタンプの作成に興味があるという人へ
スマホのみでLINEスタンプを作ったので、どうやって作ったかご紹介します♪
前回はLINE Creators Studioアプリを使って作りました。
今回はアイビスペイントというアプリを使って作っていきます。
簡単にLINEスタンプは作れます。
下の記事も是非参考にしてみてくださいね~
スマホ(iphone)でLINEスタンプを作成する①写真使用編
スマホ(iphone)でLINEスタンプを作成する②手書き編
スマホ(iphone)でLINEスタンプを作成する③カメラ編
目次
- <下準備をしておく>
- <アイビスペイントを使って、作成スタート!>
- <紙に描いたイラストをアイビスペイントに取り込む>
- <イラストに色を塗っていく>
- →綺麗に色を塗るコツ
- <イラストを透過して、透過保存する>
- <LINE Creators Studioにイラストを取り込む>
- <いよいよ販売申請!>
- <まとめ>
スポンサーリンク
<下準備をしておく>
では初めに今回使うアイビスペイントというアプリをダウンロードしておきます。
有料版もありますが、無料版で充分作れます!
ねこまちは無料版にしました。
今回は紙に描いたイラストをそのまま使って、スタンプを作る方法になるので、あらかじめ白い紙にLINEスタンプ用のイラストを描いて、それをスマホで写真撮影しておきましょう。
<アイビスペイントを使って、作成スタート!>
アイビスペイントアプリを起動します。
左の【マイギャラリー】をクリックします。

このマイギャラリーのページに、作ったイラストが保存されます。左下の【+】をクリック。

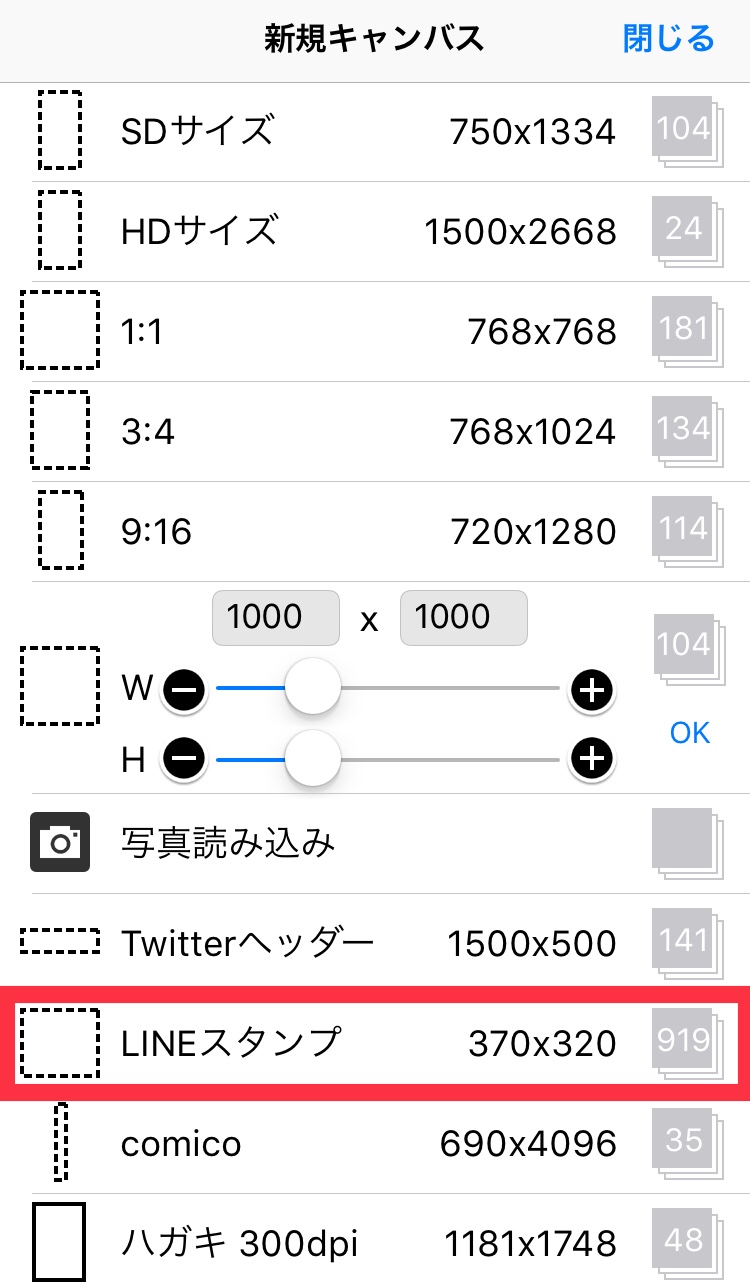
次にキャンバスを選びます。
LINEスタンプのキャンバスが用意されているので、それを選びます。
これは便利!アイビスペイントの良いところの1つだと思います!

これでキャンバス画面が出てきました。
スポンサーリンク
<紙に描いたイラストをアイビスペイントに取り込む>
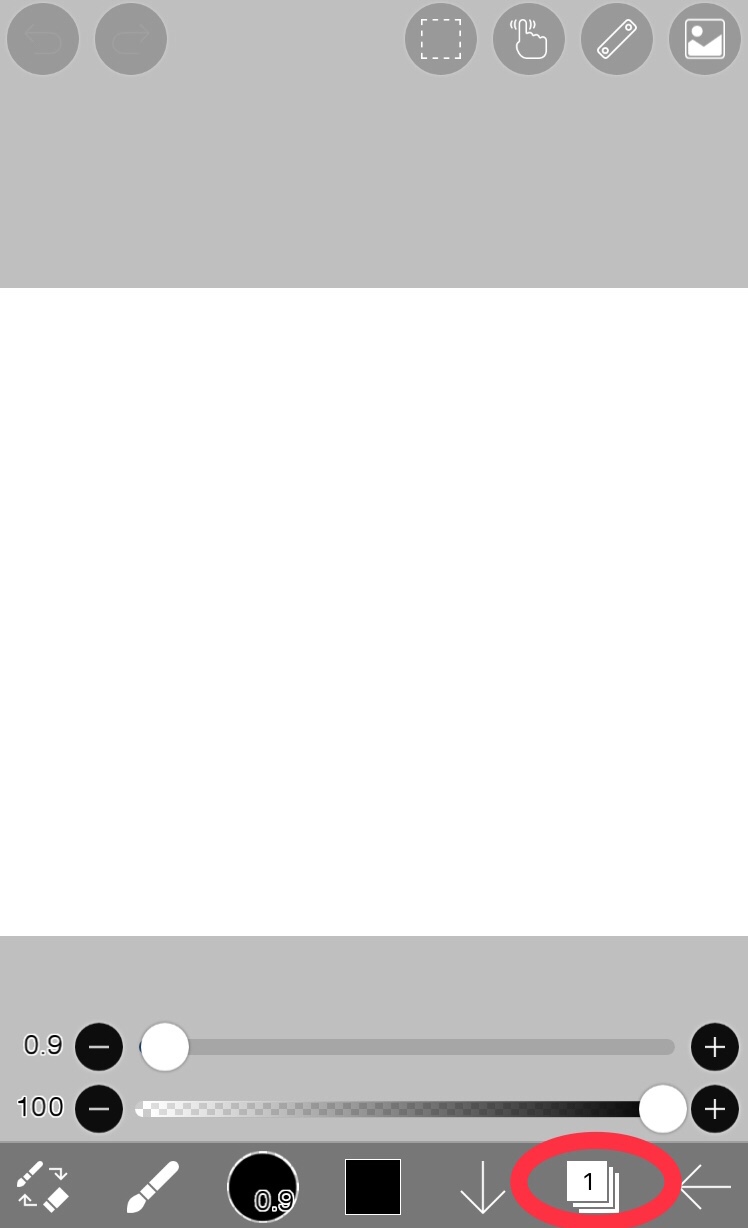
右下の【1】を、クリックします。

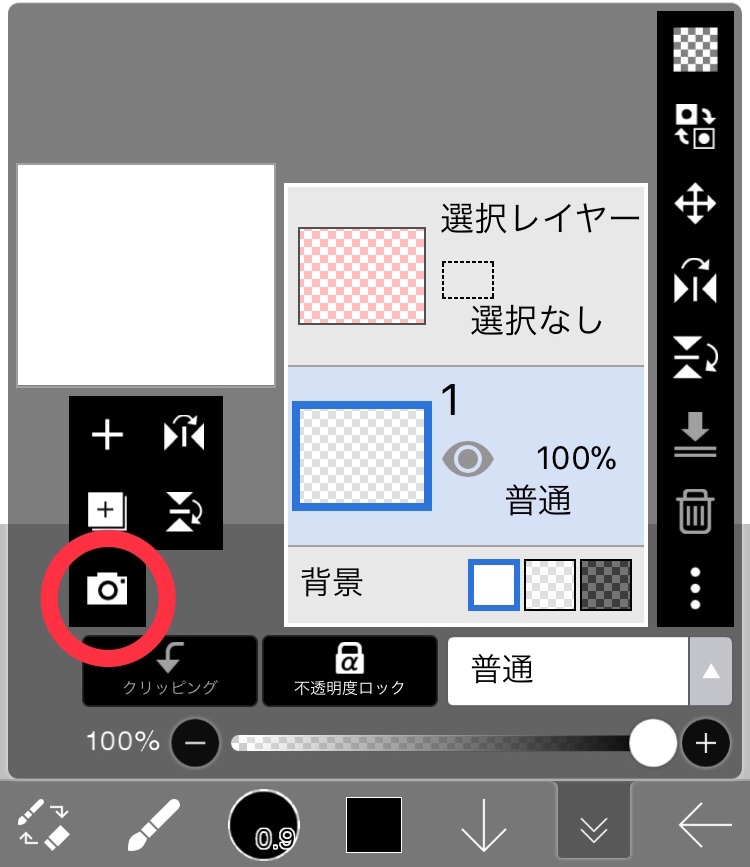
次に【カメラ】マークをクリックして、あらかじめ撮影しておいたイラストをアプリに取り込みます。
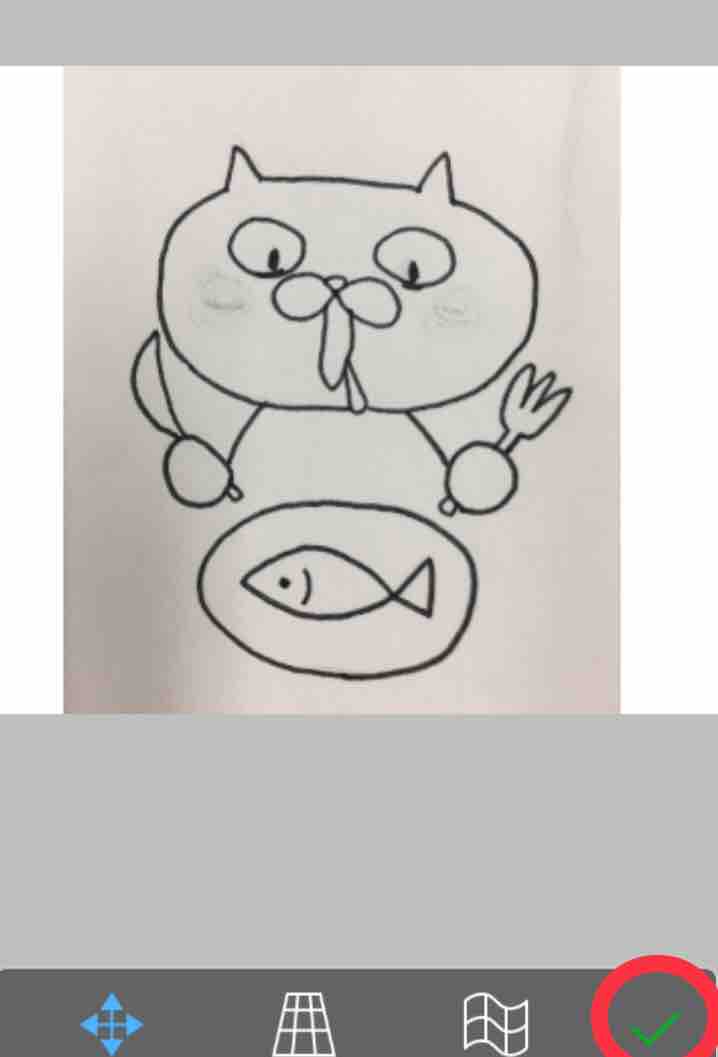
カメラマークをクリックすると、スマホの写真アルバムが出てくるので、取り込みたいイラストの写真を選んでください。

このイラスト写真で良ければ右下の【✔】チェックマークで確定します。

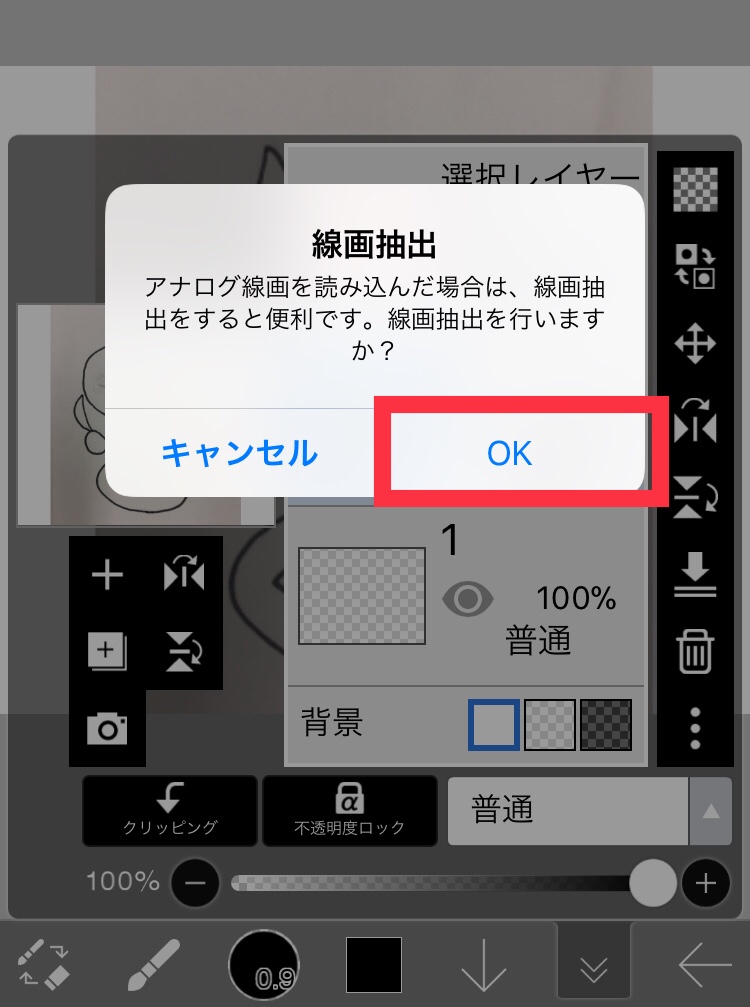
次に線画抽出しますか?と聞かれます。
今回は手書きのイラストの線をそのまま使うので、【OK】します。

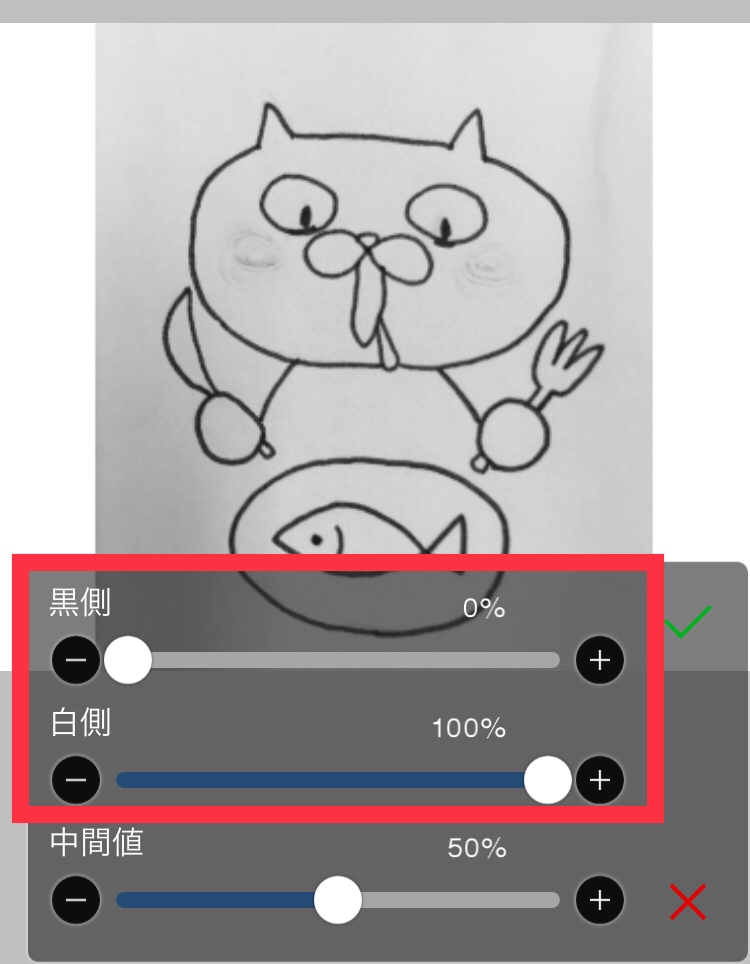
このままだと背景が暗いので、この画面で調整します。
【黒側】をプラスしていくと、線や背景の黒さが際立ちます。
【白側】をマイナスしていくと、画面は白さが際立ちますので、ちょうど良いところまで調整していきましょう。

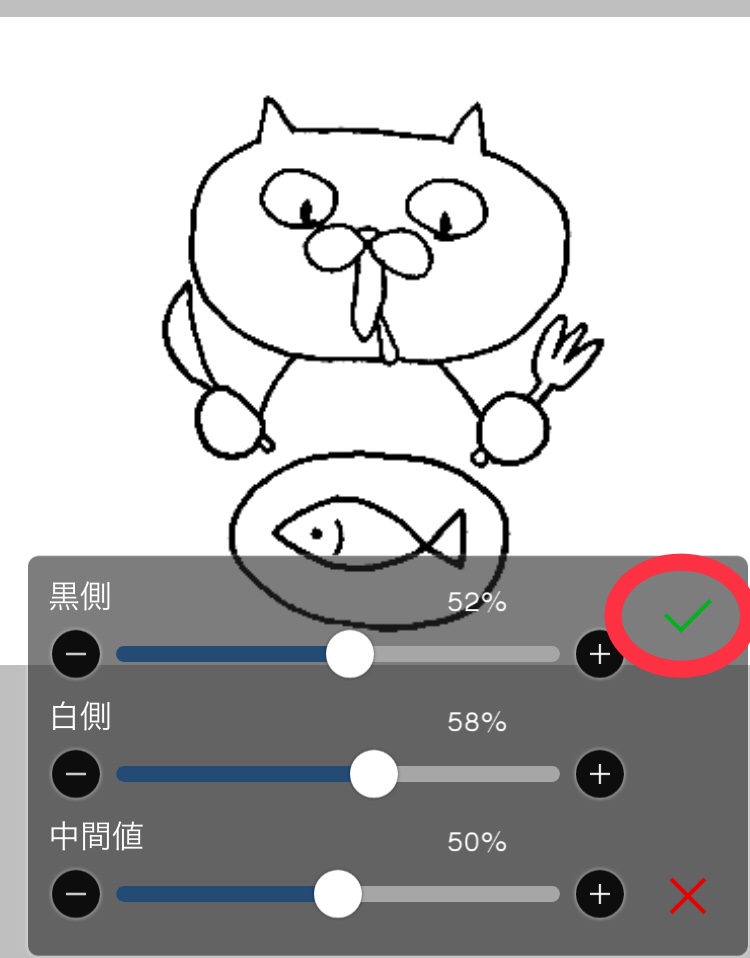
イラストの背景がキャンバスの白に馴染んで、線もハッキリとしているので、保存します。
右の【✔】をクリックします。

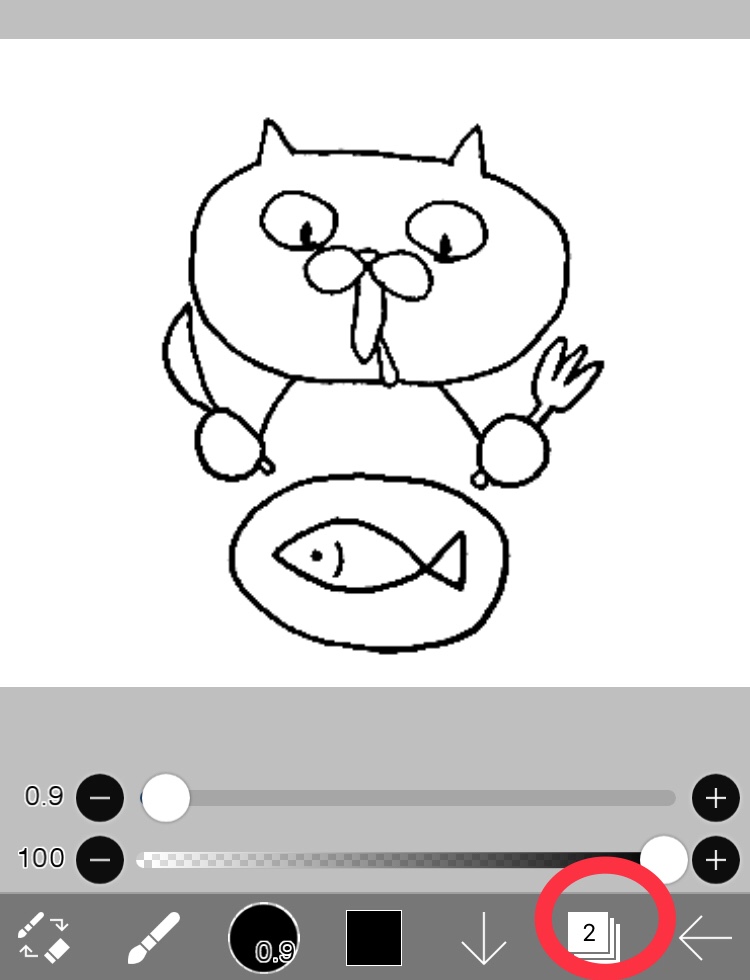
これで線画が完成しました。紙に描いたイラストの線をそのまま使用すると、簡単に出来ますね。
綺麗な線画にするコツとしては、イラストをペンでなぞったりして、あらかじめしっかりした線を描いておくと良いです。
線が薄すぎると調整した時に、うまく線画を作れない可能性があるからです。
<イラストに色を塗っていく>
色付けしていきますよ~
右下の【2】をクリックします。

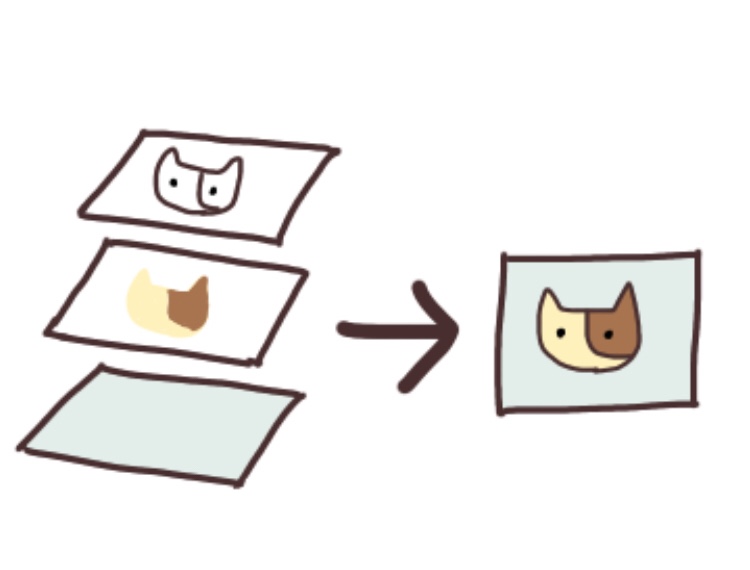
これから色を塗るので、レイヤーを変更します。レイヤーは透明な層みたいなもので、レイヤーが重なって1枚の絵が出来ています。
下の画像でいうと、右側が完成の絵で、左側一番下に背景のレイヤー、真ん中は塗り、一番上が線画で、それぞれ透明な層なので色や線がないところは透明な為、重ねて上から見ると右のような絵になるという訳です。

ねこまちのつたない説明では分かりにくいかもしれませんが😅使っていくうちに分かると思いますよ。
ではレイヤーの変更をします。
線画はレイヤー2になっている状態なので、下【1】の四角いところをクリックすると青い囲みが移動します。
レイヤー1が青線で囲まれ選択中になりました。
この状態でキャンバス画面に戻り、色を塗っていきます。

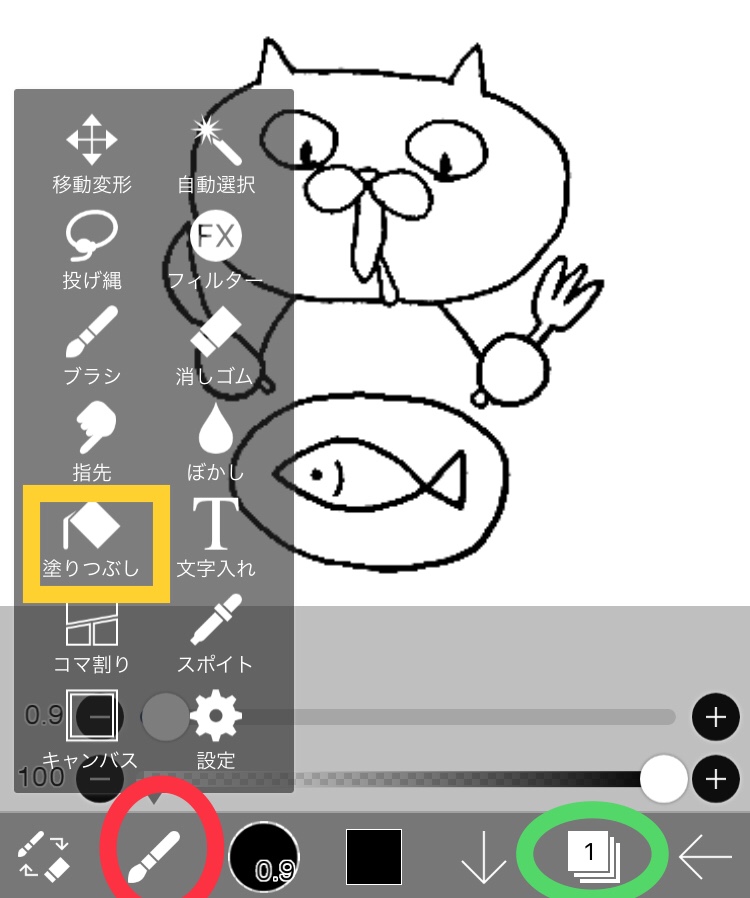
【ブラシ】マークをクリックすると、たくさん編集ツールが出てきます。その中の【塗りつぶし】を選びます。
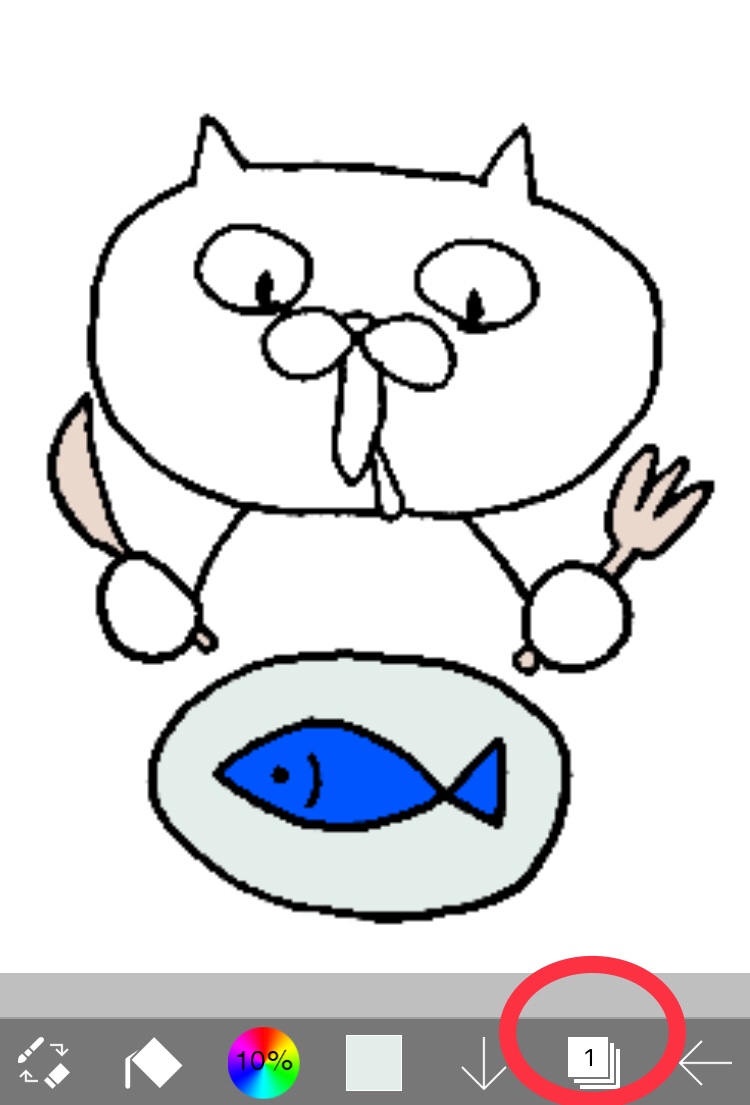
また線画が完了した時は右下の数字が【2】になっていましたが、今は【1】になっています。レイヤー1が選択されているということです。

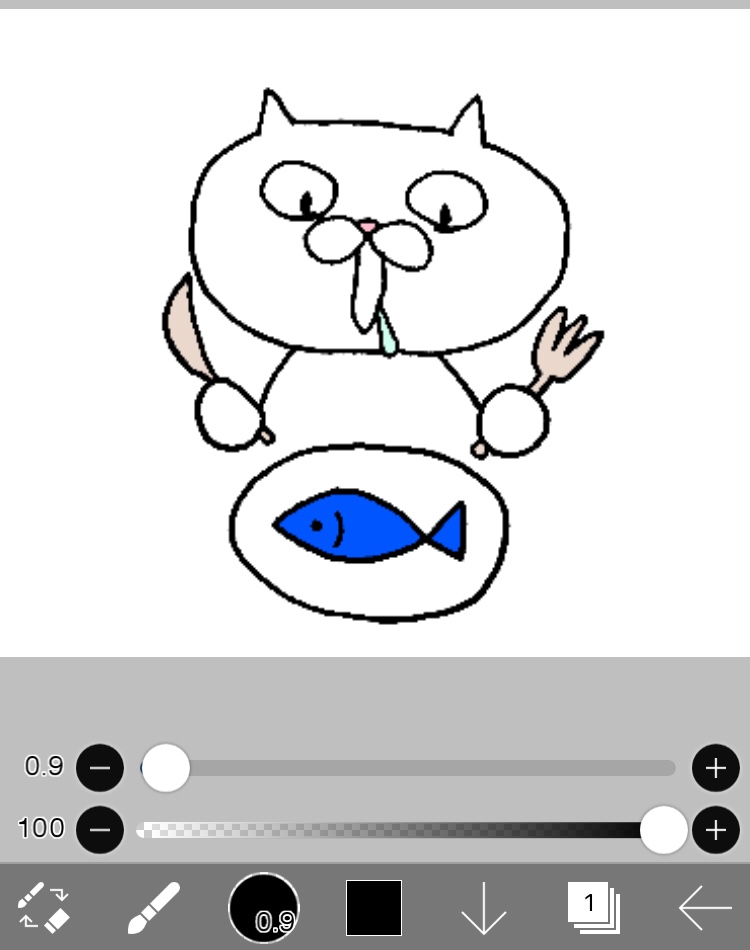
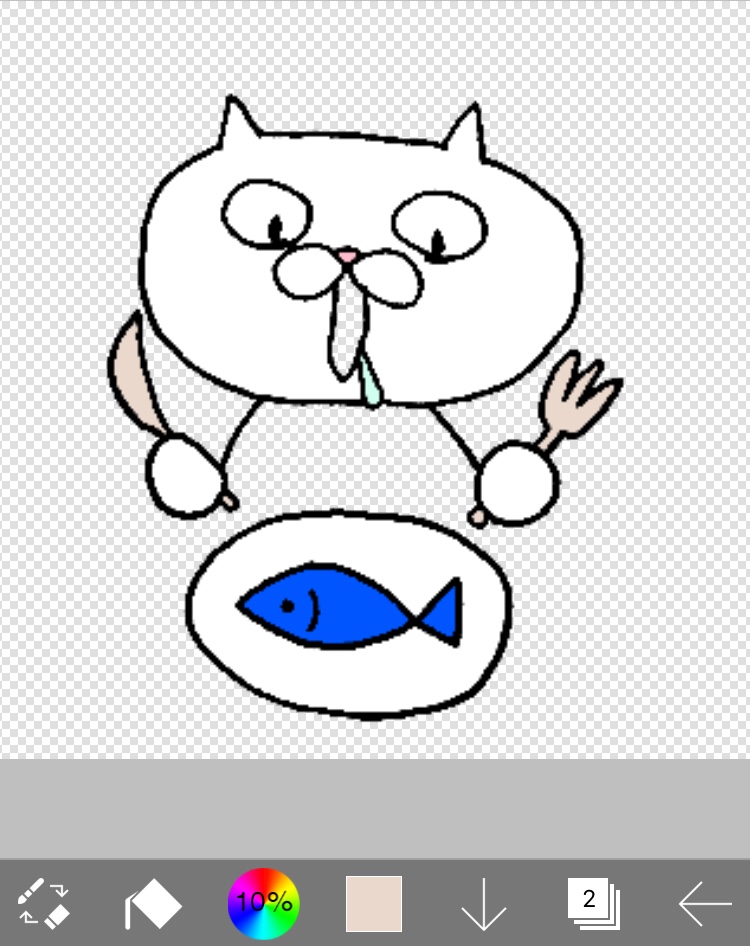
色を塗ってみました。レイヤー1が選択中なので、線画の下に色がつき、綺麗に塗れました。

・綺麗に色を塗るコツ
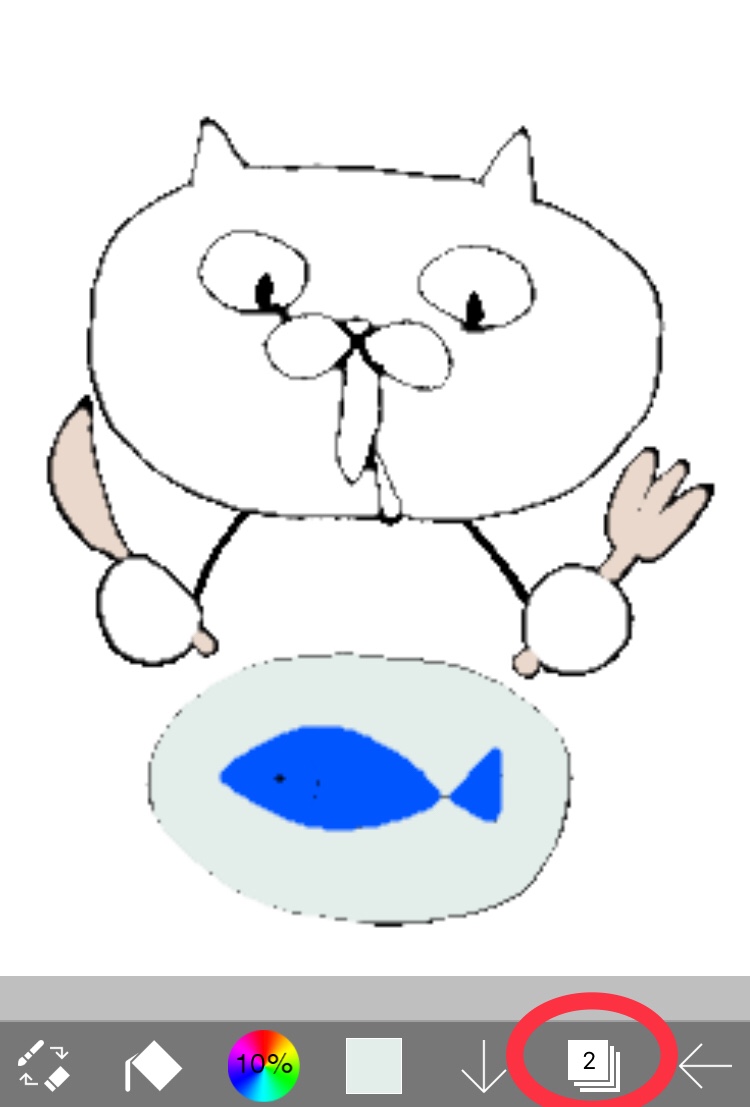
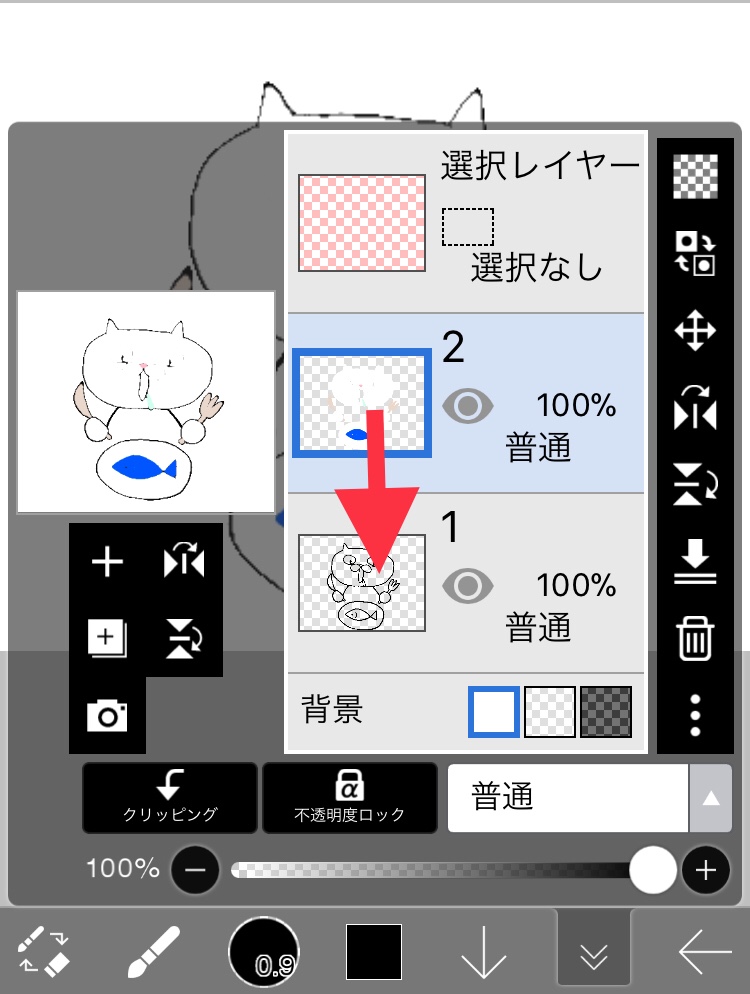
選択中の【レイヤーが2】の状態で色を塗った場合は下の画像のようになります。

何かおかしいですよね~?
塗りのレイヤーが線画レイヤーの上にあるために、塗りが線より主張してしまいました。
この状態になった場合の解決方法は、レイヤーの順番を変更することです。
選択中レイヤー【2】をクリックします。
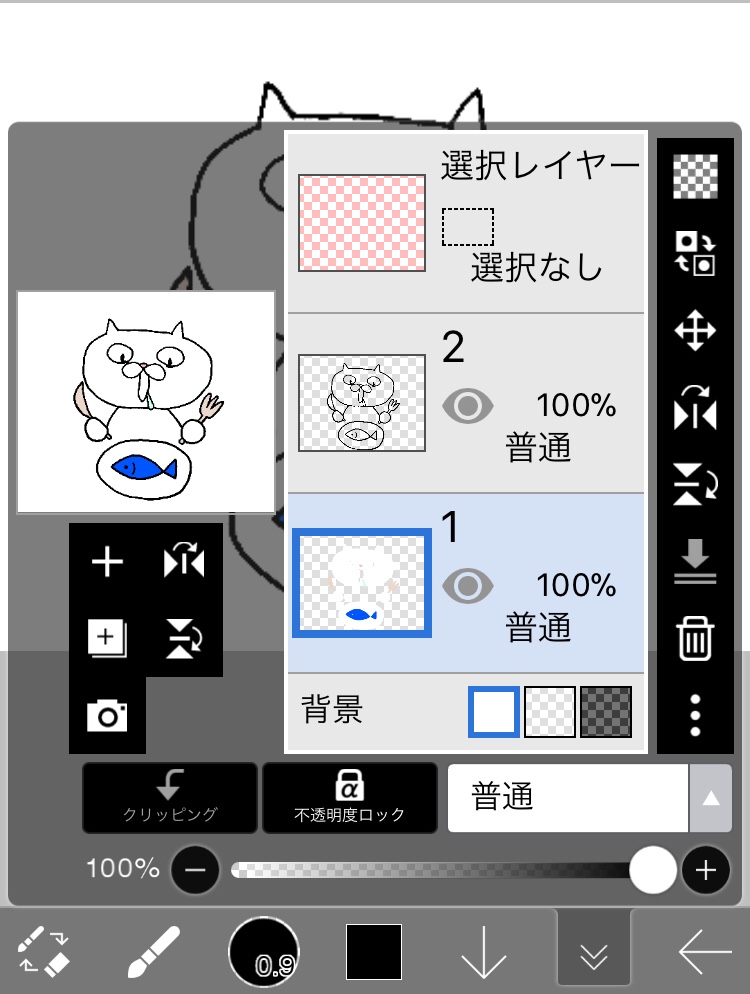
青線で囲まれているレイヤー2を下にスライドさせるだけで順番が入れ替わります。

これで移動しました。塗りなのでレイヤーは線画の下の【レイヤー1】にしておきます。

キャンバス画面に戻ると、塗りも綺麗になっているのが分かります。
塗りが完了したら次は透過します。

スポンサーリンク
<イラストを透過して、透過保存する>
イラスト完成まで、あと一息です!
これからイラストを透過していきますが、
※透過漏れがあると、申請してもリジェクトされたりするので、重要です!
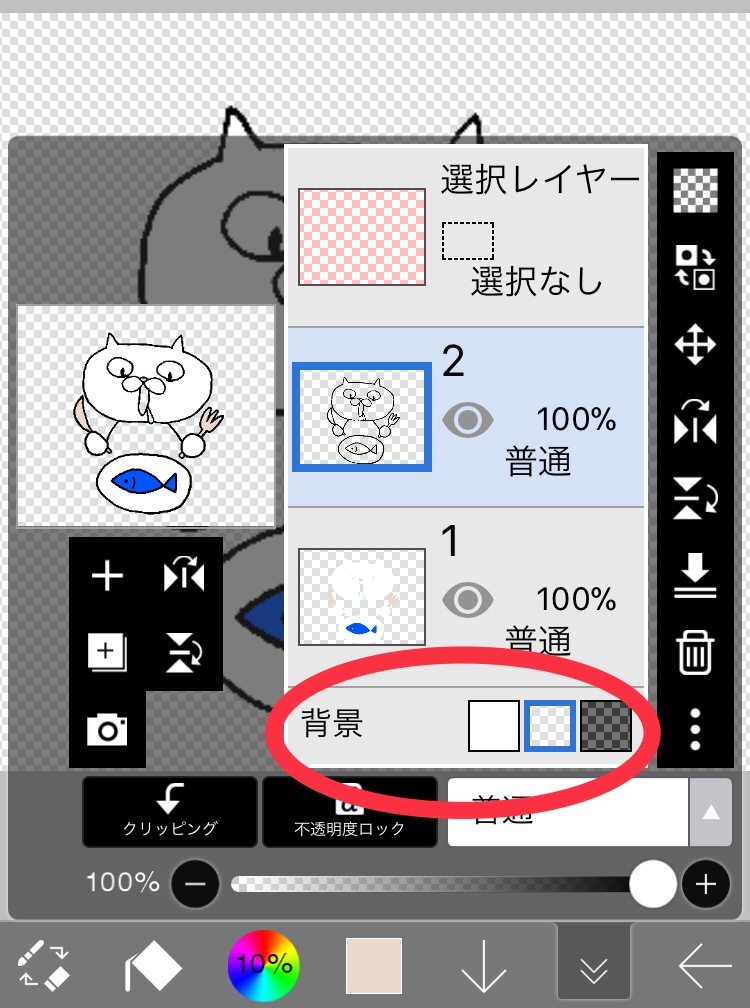
線画レイヤーを選択して、赤い丸で囲んである【背景】のところで、透過します。
今回は真ん中の薄いグレーの柄を選びます。

画面背景が柄つきになりました。柄の部分は透過されている部分です。
この時に画面を拡大したりして透過漏れが無いかチェックします。
下の画像は漏れだらけです
色の塗り残しがなくなったら、保存します。

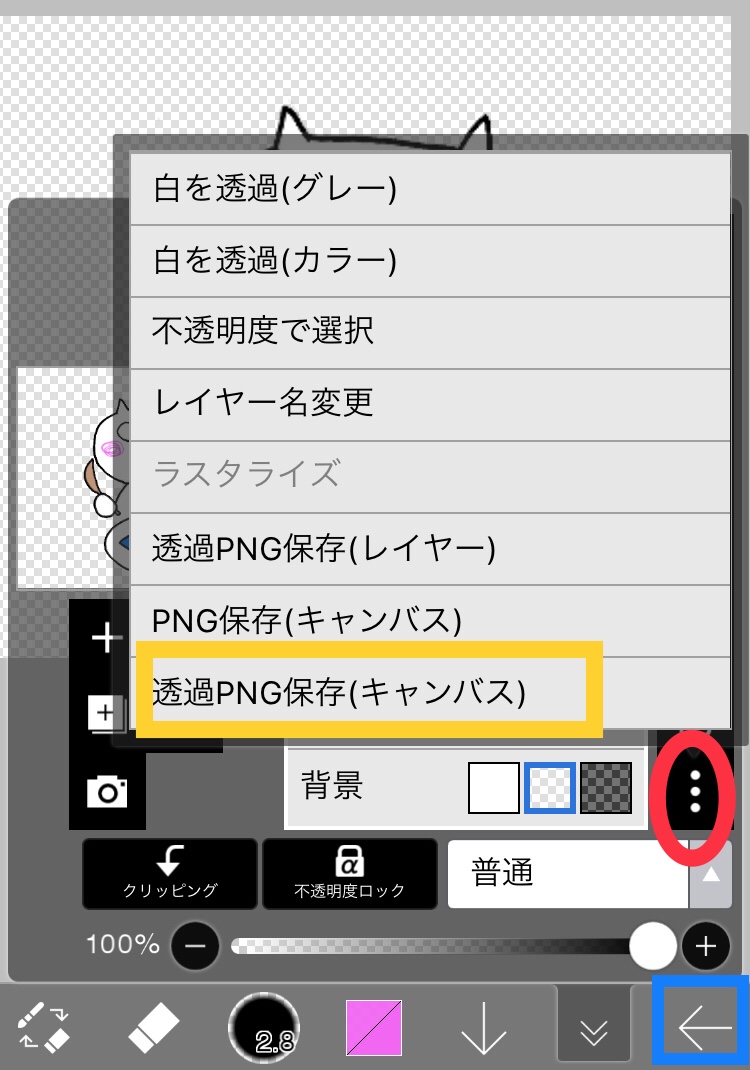
右の赤い丸で囲んだところをクリックすると、保存方法が出てきますので、黄色の【透過PNG保存(キャンバス)】を選んで、スマホの写真アルバムに保存します。
そして右下の【←】をクリックすると、アイビスペイントのマイギャラリーのページに完成したイラストが保存さます。

8個以上スタンプが作成できたら、次は販売申請をします。
<LINE Creators Studioにイラストを取り込む>
販売申請をするときには、LINE Creators Studioアプリを使うので、ダウンロードをしておきます。
LINE Creators Studio
ここからはスマホ(iphone)でLINEスタンプを作成する②写真使用編の記事で説明した内容と同じです。
使用する画像は今回描いたイラストではありませんが、使い方は同じです。
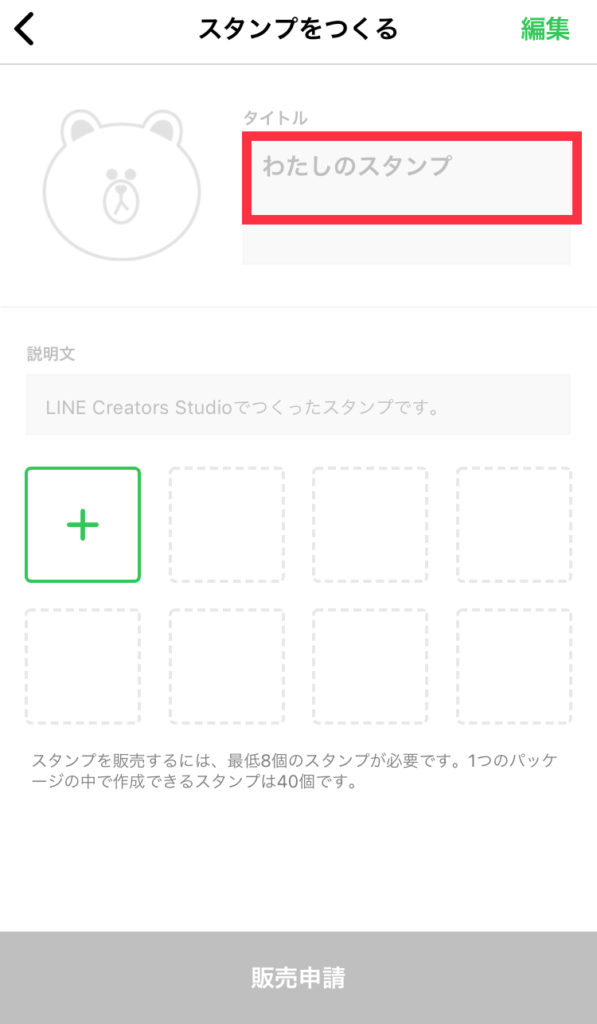
【+スタンプを作ろう】というところをクリックします。(※こちらの画像は旧バージョンです。)
現在はバージョンアップされていて、ちょっと変わっていると思いますが、スタンプをつくるというところをクリックしてスタートします。

次にタイトルを入力します。 タイトルのところをクリックすると、タイトル入力画面にうつります。
タイトルは申請の時、改めて入力できるので、ここでは適当なタイトルでも問題はないです。
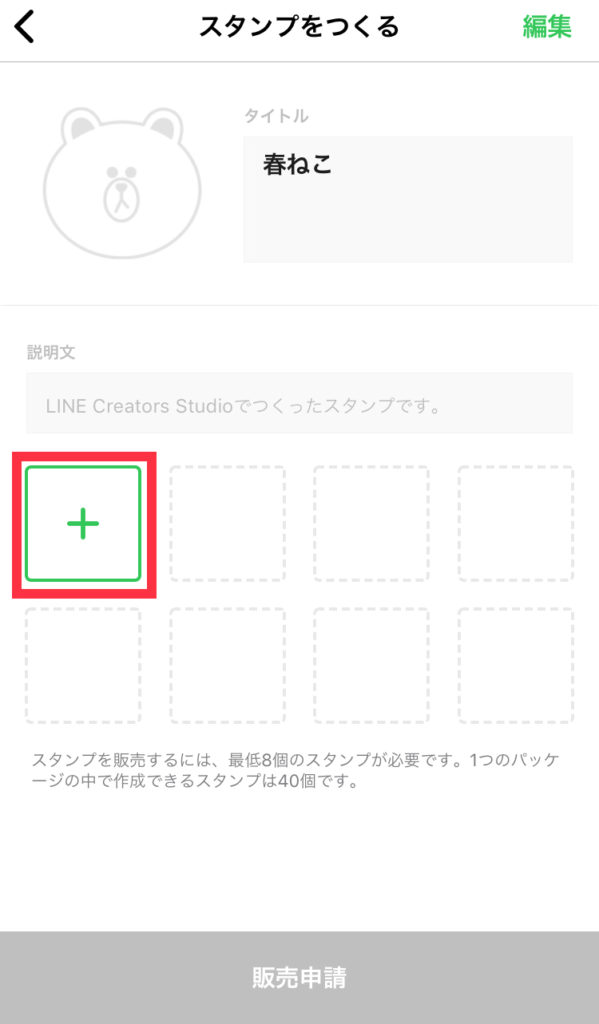
春ねこというタイトルのページが出来たので、下の【+】マークをクリックして、アイビスペイントで作成したスタンプを取り込んでいきます。
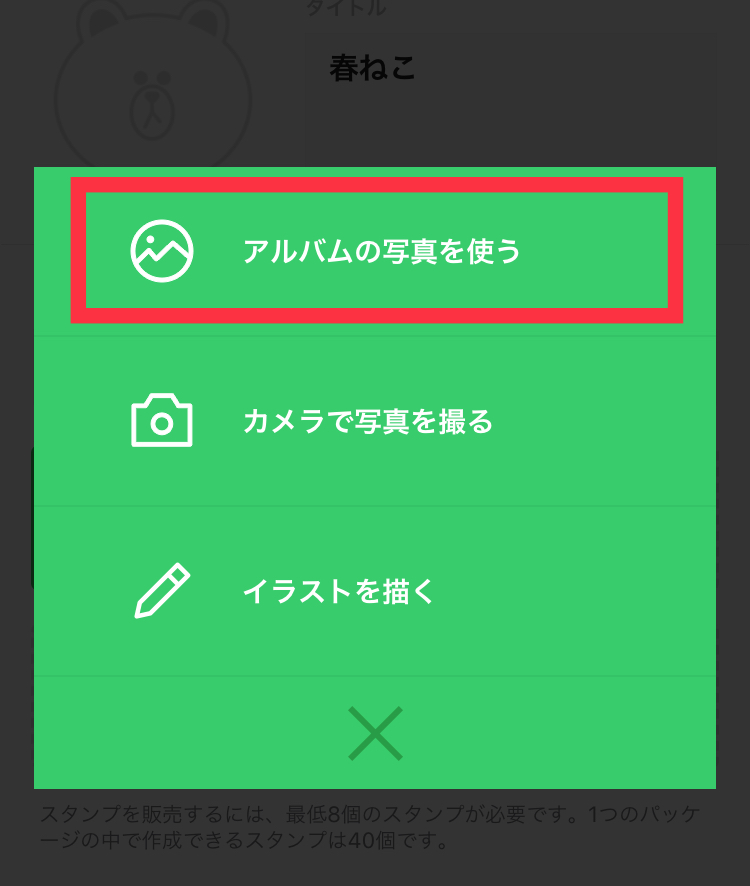
一番上の【アルバムの写真を使う】をクリックすると、スマホの写真アルバムが出てくるので、画像を選びます。
(※取り込んだのが今回作成したイラストと違うのは気にしないでください)
イラストの背景が黒いのはきちんと透過出来ているということです。

次は切り抜きます。
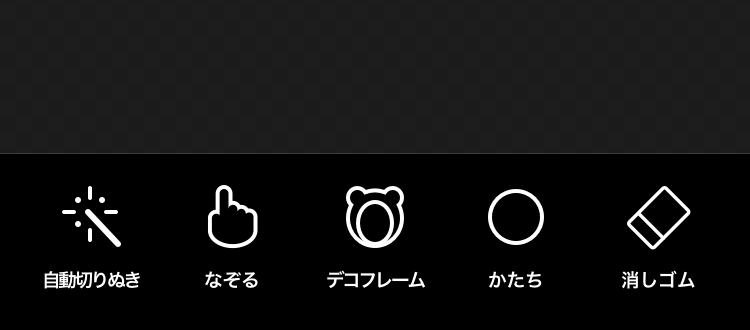
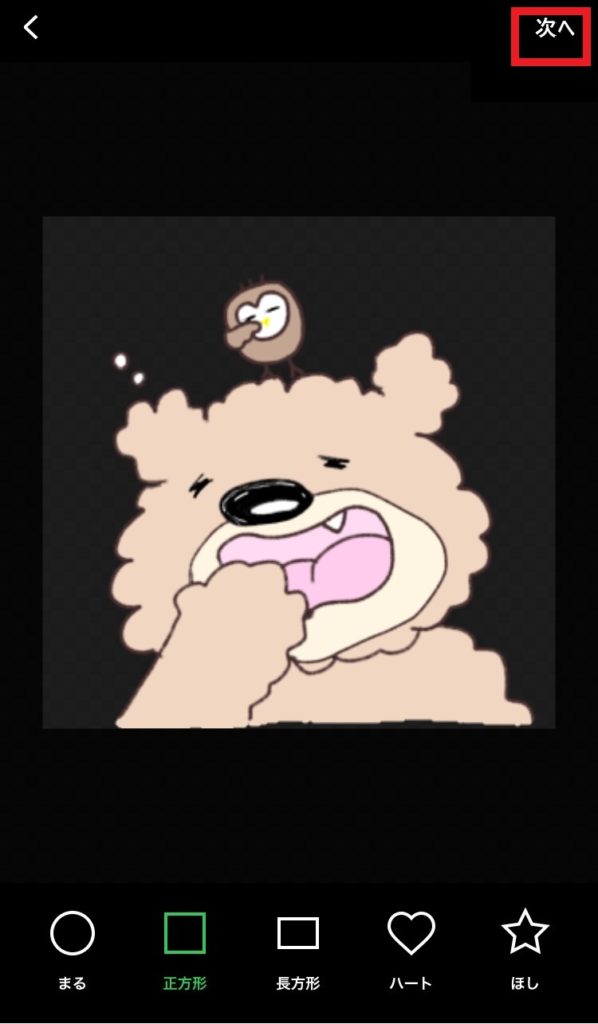
今回は下のツール【かたち】を選びます。
かたちを選ぶと形の種類が下に出てくるので、好きなのを選んでください。ここでは正方形を選択しています。
背景は透過出来ているので、イラストが図形の内側に入るように指で拡大縮小させて、調節すればOKです!
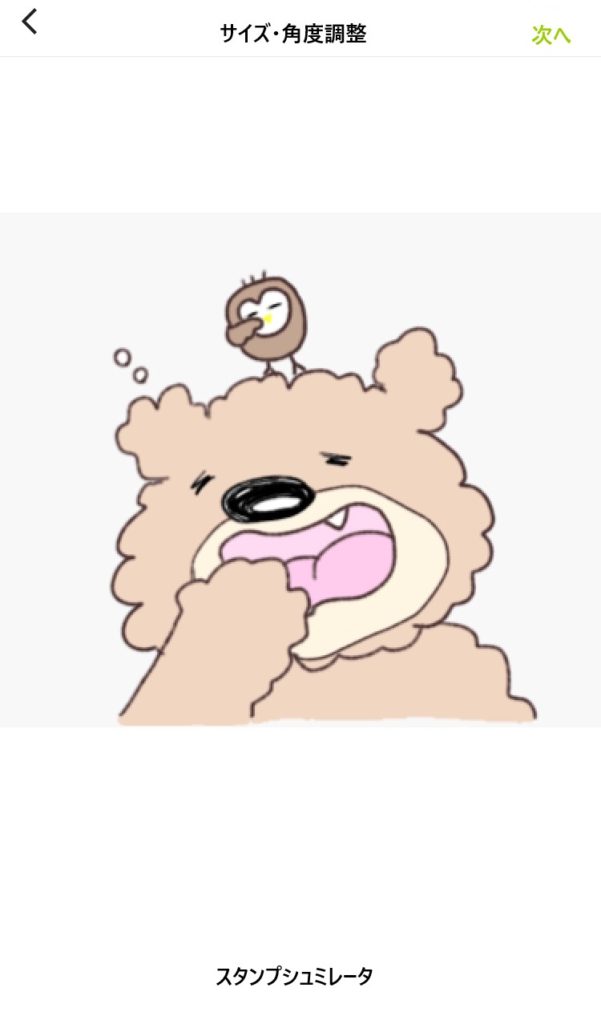
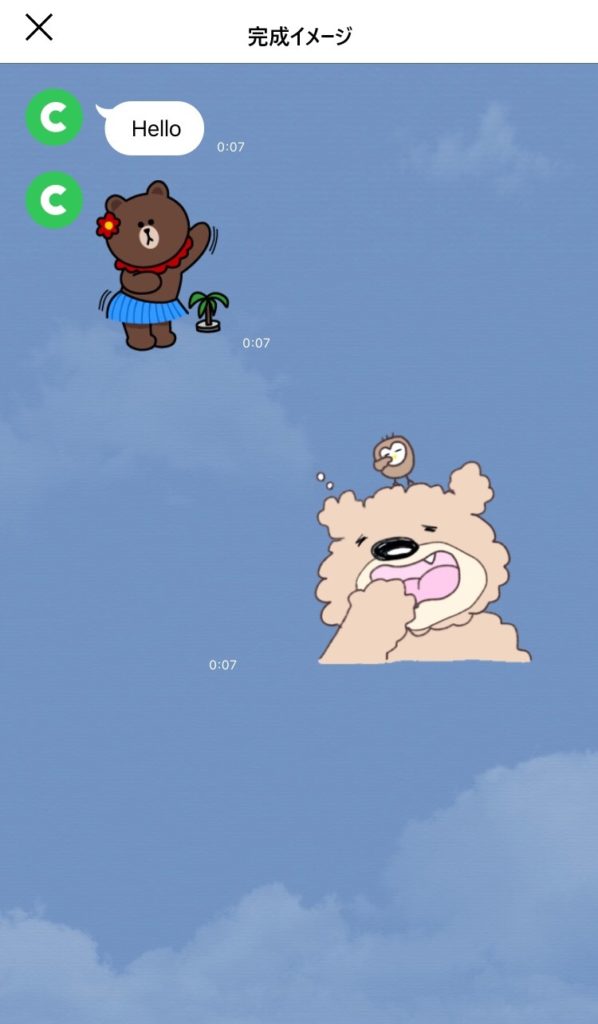
サイズ・角度調整の画面が出てきました。ここで下の【スタンプシュミレータ】をクリックすると、完成イメージを確認できます。
確認して良ければ保存します。
完成イメージの画面を左上の【×】で閉じて、【サイズ・角度調整】画面に戻り、右上【次へ】をクリック。
【画像編集】画面になりますが、保存がしたいので右上の【次へ】をクリックします。
もう一度【完成イメージ】画面が出てくるので、右上【保存】をクリックします。
【スタンプを保存しますか?】→【保存】
これで春ねこのページに作成したイラストが保存されました。
では残りのイラストも同じ方法で保存していきます。8個以上保存できたら、いよいよ販売申請をしていきます。
スポンサーリンク
<いよいよ販売申請!>
販売申請の方法についてはこちらの記事へ→スマホ(iphone)でLINEスタンプを作成する④申請編
<まとめ>
いかがでしたか?今回は新しいアプリのアイビスペイントを使って、紙に描いたイラストをそのまま使用する作成方法をご紹介しました。
LINE Creators Studio でも 紙にあらかじめ描いたイラストを使って作成する方法を スマホ(iphone)でLINEスタンプを作成する③カメラ編 で、ご紹介しましたが、アイビスペイントの方が綺麗に作成できると思います。
好きな方法で、LINEスタンプを作ってみてくださいね♪
ちなみに今回のアイビスペイントで作成したkumaねこスタンプは、販売申請して承認まで17日かかりました~
寝不足で目のしたにクマのある、愛嬌のある猫ちゃんのスタンプです😊

ねこまち作成のスタンプはこちらから→ねこまちのLINEスタンプ
猫が12星座になったLINE着せかえも作成しています。
星ねこシリーズのLINE着せかえはこちらから→ねこまちのLINE着せ替え