今回もスマホのみでLINEスタンプを作ってみました。
前回はLINE Creatours Studioアプリを使いましたが、今回はアイビスペイントというアプリを使った方法を紹介しています。
有料版もありますが、ねこまちは無料版を使いました。無料版でも十分色々なことが出来ると思います。
個人的にはLINE Creatours Studioより、アイビスペイントの方が作りやすくて好きです💗
あっ、でも今回もLINEスタンプを販売申請する時にLINE Creatous Studioアプリを使いますよ!
アイビスペイントを使って、紙に描いたイラストをそのまま使ってLINEスタンプを作る方法はこちら→おすすめ!アイビスペイント!スマホ(iphone)だけでLINEスタンプを作ってみた①
今回はアイビスペイントのキャンバスに直接イラストを描く方法でLINEスタンプを作っていきます!少しだけ難易度が上がりますが、慣れだと思いますので、楽しみながらやってみてください♪
目次
- <下準備>
- <アイビスペイントに下絵を取り込む>
- <レイヤーの変更>
- <ブラシツールで線画を描いていく>
- <色を塗っていく>
- <透過して保存する※重要!>
- <LINE Creators Studioにイラストを取り込む>
- <いよいよ販売申請へ>
- <まとめ>
スポンサーリンク
<下準備>
アイビスペイントをダウンロードしておきます。
そして 今回は白い紙にイラストを描いて、それを下絵にして、アイビスペイントに直接イラストを描いていく方法で作成します。
下絵を必要な数ほど描いて、あらかじめ1枚1枚をスマホで写真撮影しておきます。
<アイビスペイントに下絵を取り込む>
アイビスペイントを開いて、
左の【マイギャラリー】をクリックします。

マイギャラリーのページが出てきます。このページに、自分が描いたイラストが並びます。
では左下にある【+】マークをクリックします。

次はキャンバスの大きさを決める画面です。
アイビスペイントが便利なのは、すでにLINEスタンプ用のキャンバスがあるというところ。
自分でわざわざ規定の大きさを調べて作成しなくて良いのです!
ではLINEスタンプのキャンバスを選択~

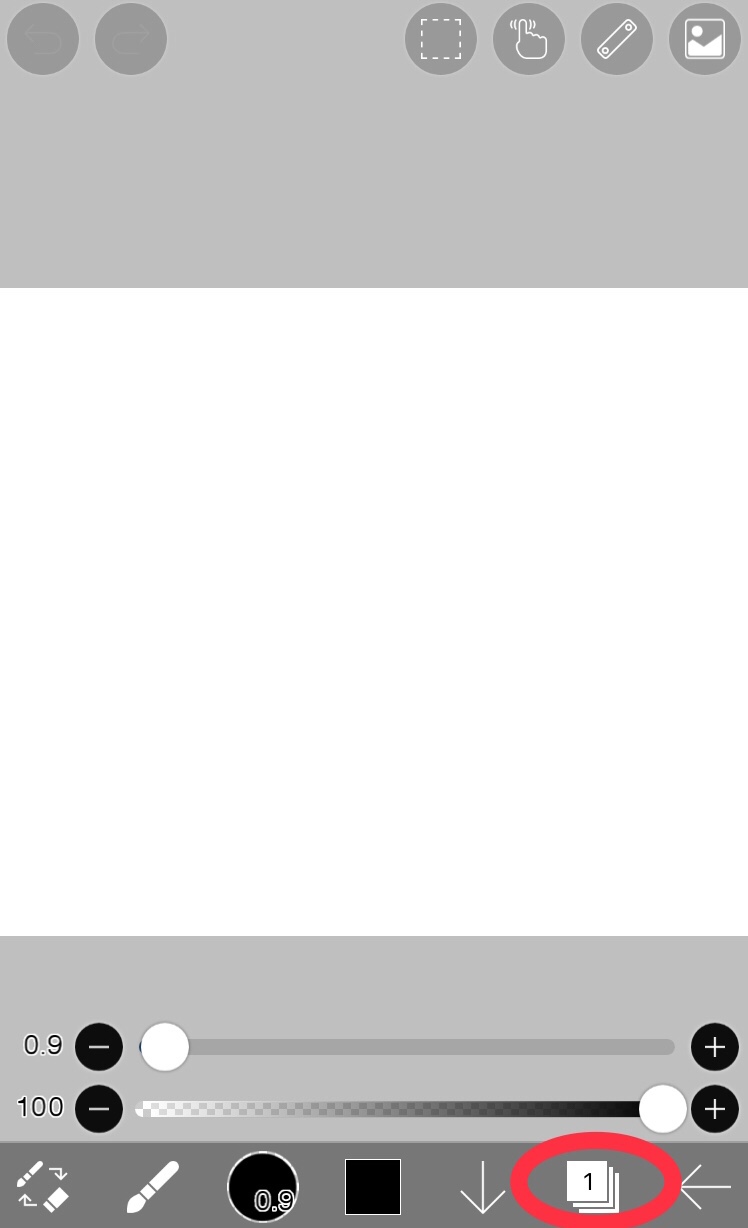
そうすると、下の様なキャンバスが出てきます。
では右下の【1】というところをクリック。

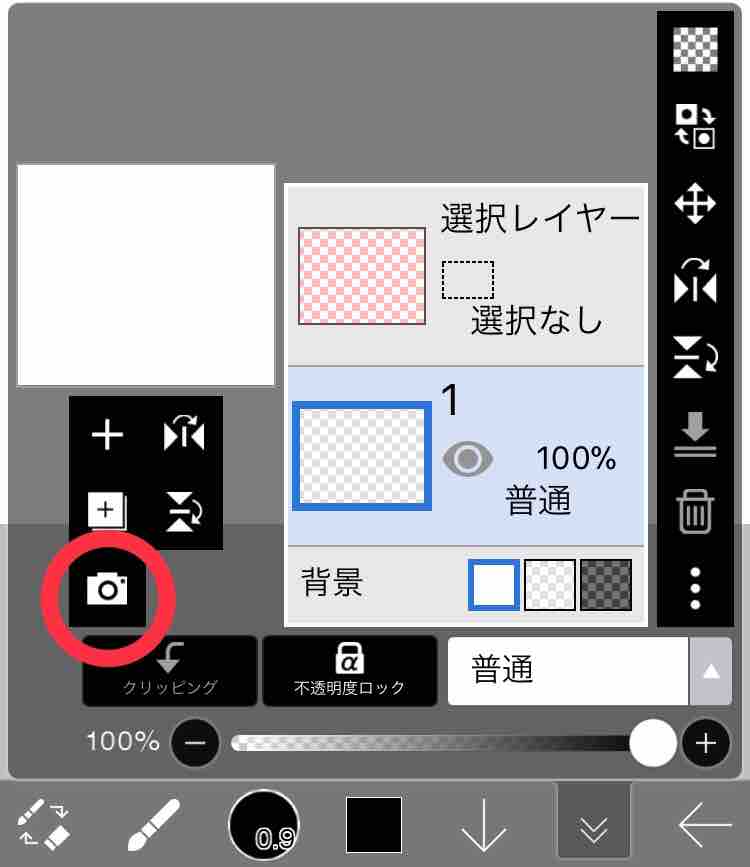
次に左側【カメラ】マークをクリックすると、携帯に保存されている写真のアルバムが出てきます。
そこであらかじめ撮影しておいた下絵を選びます。

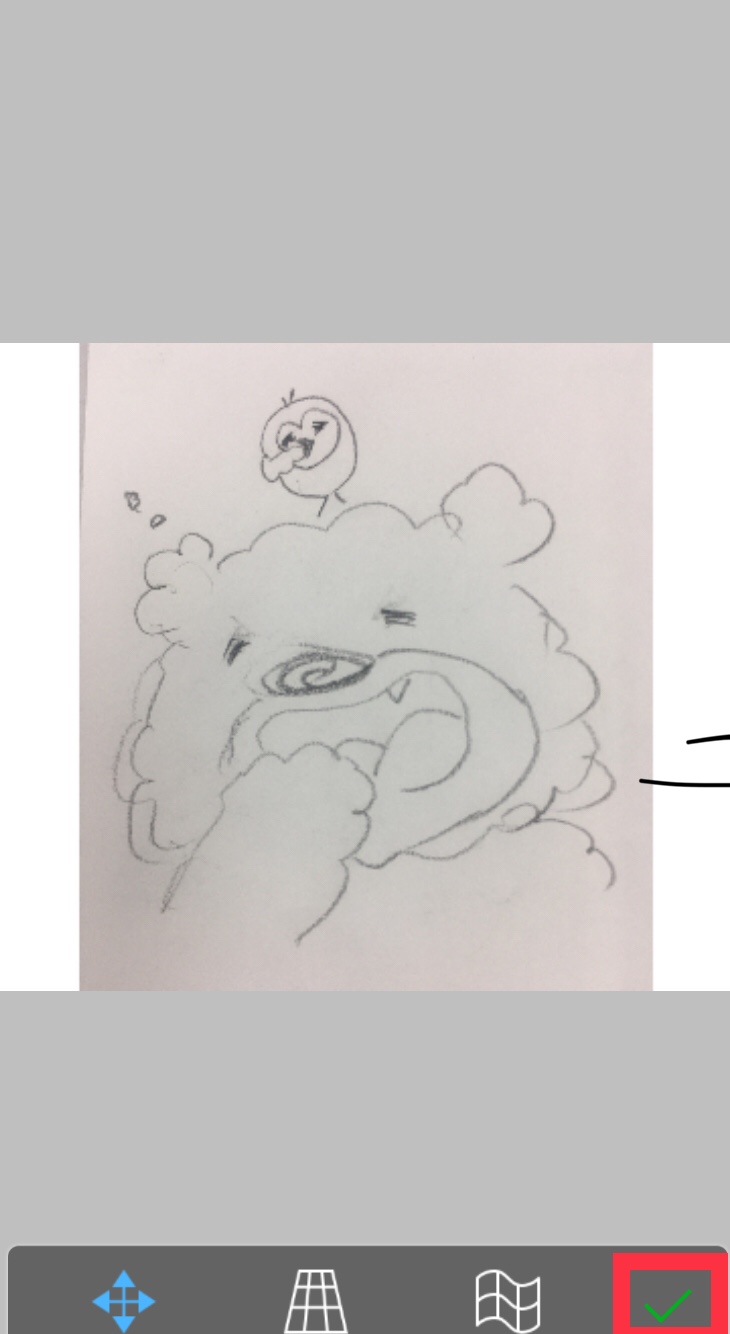
写真がアプリに取り込まれますが、一番はじめはすっごく大きいサイズで下絵が出てきますので、画面に収まるように指で調整して【✔】チェックマークをクリック。

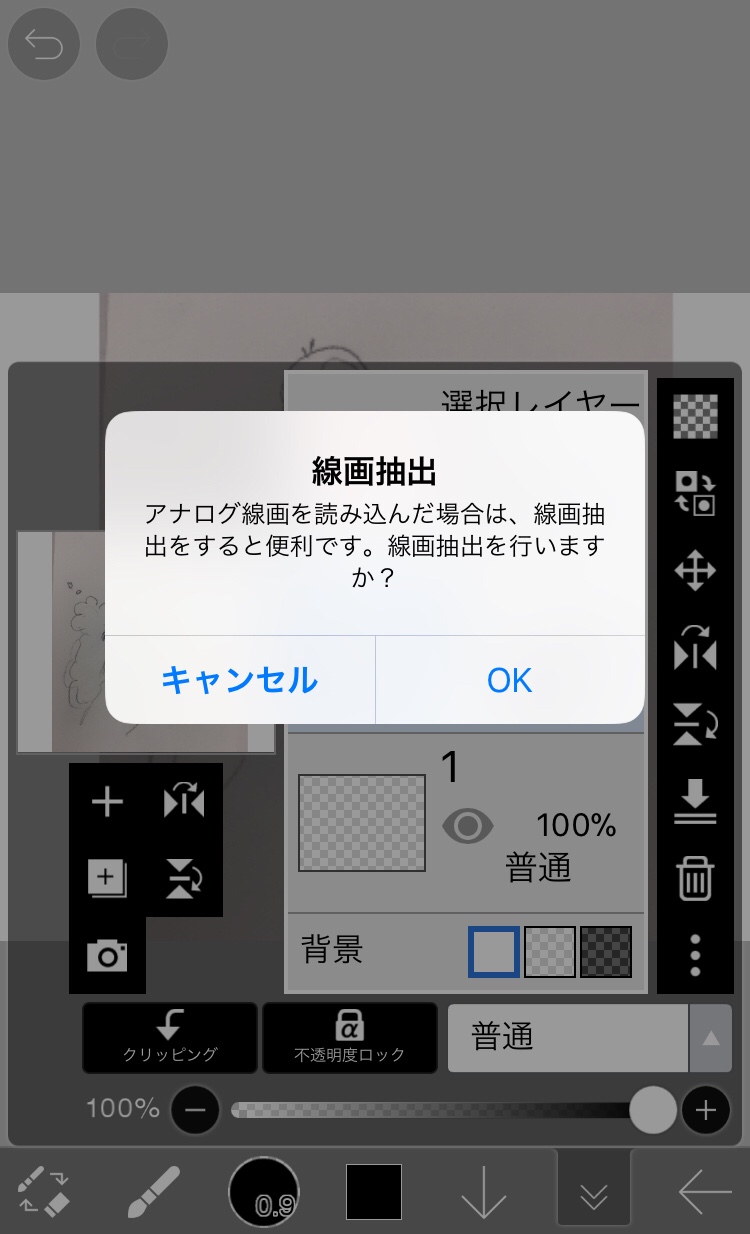
次に線画抽出しますか?と聞かれます。
今回は下絵なので、必要ないといえば必要ないですが、OKしておきます。
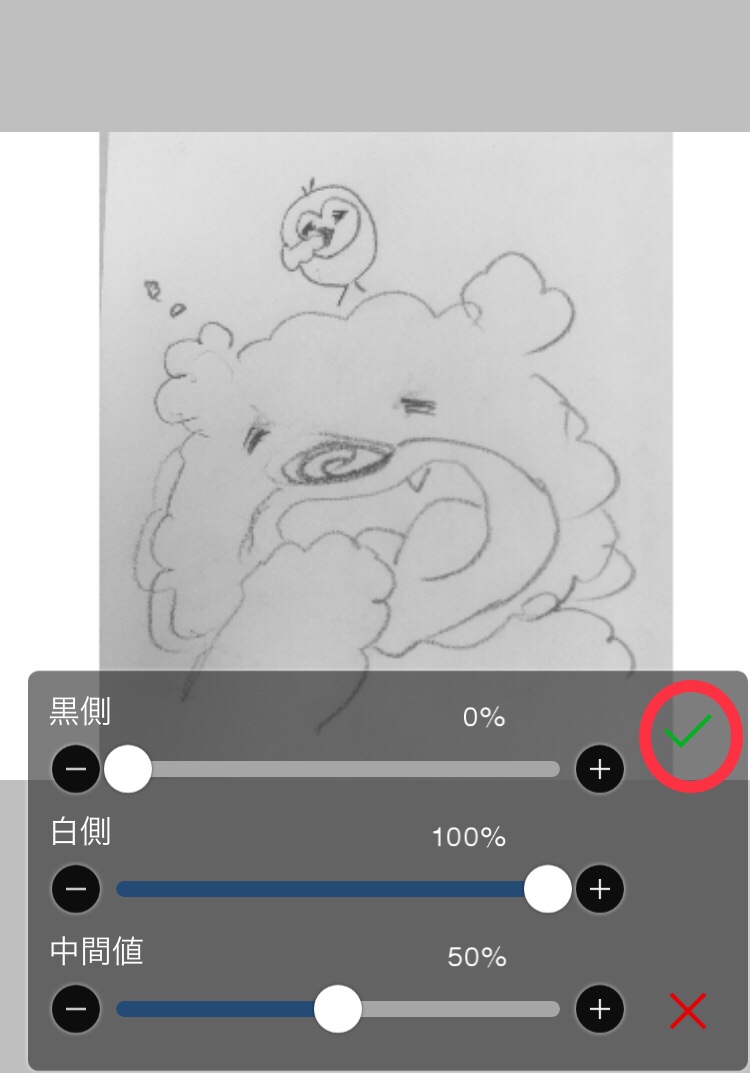
線画抽出は紙に描いたイラストの線をそのまま使用する場合に便利な機能です。

【黒側】をプラスにすすめると線が濃くなるし、画面も黒くなります。
【白側】をマイナスにすすめると、全体が白くなります。
今回はあまり必要性はありませんが、下絵が見えやすいように軽く調整。
良ければ【✔】をクリック。

これで下絵取込完了しました~
スポンサーリンク
<レイヤーの変更>
では次にレイヤーの変更をしていきます。このレイヤーを使うと便利です!
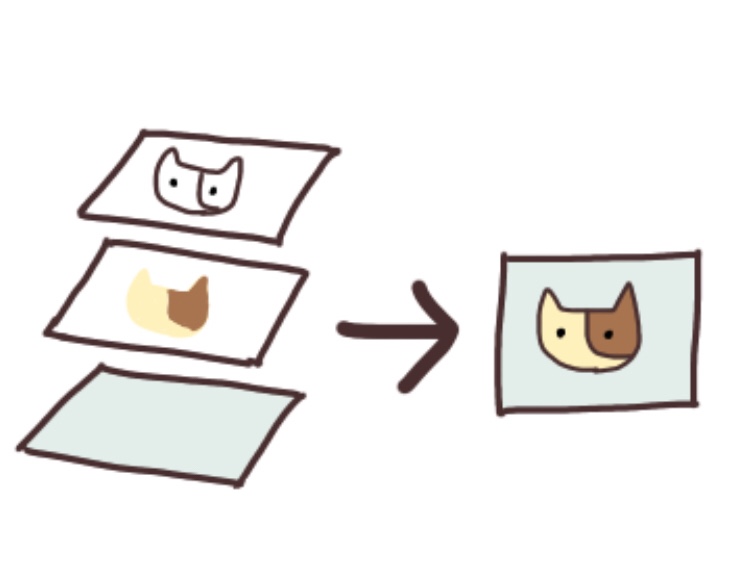
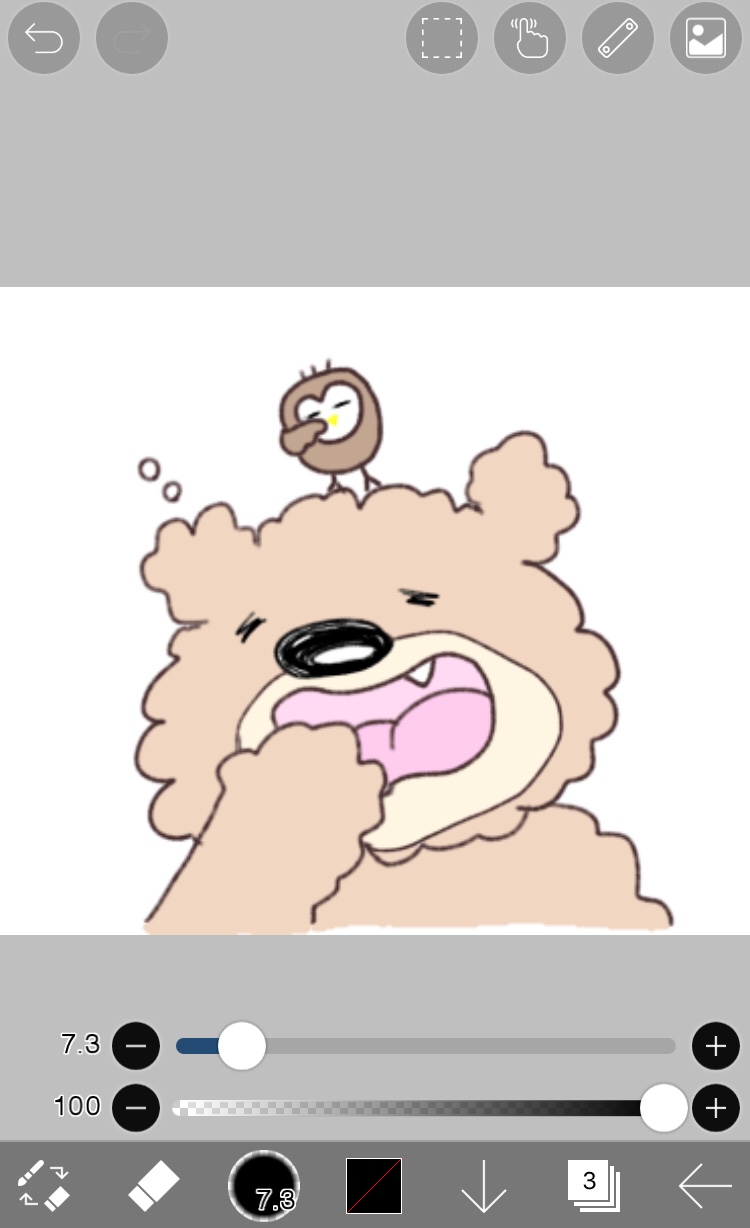
レイヤーというのは透明な層みたいなことで、例えば下の画像を使って説明すると、右の絵が完成品として、この絵は3枚の層から出来ています。
一番下が背景、真ん中は色を塗ったもの、一番上は線画。
それぞれ透明なので、何も描かれていないところや、色が付けられていない部分は透明のまま。
重ねて上から見ると1枚の絵が出来ているというわけ。

ちょっと、ねこまちの説明と絵じゃ分かりにくいかもしれませんが、使っていくうちに分かっていくと思います。
では、その便利なレイヤー機能の変更をしていきますね。
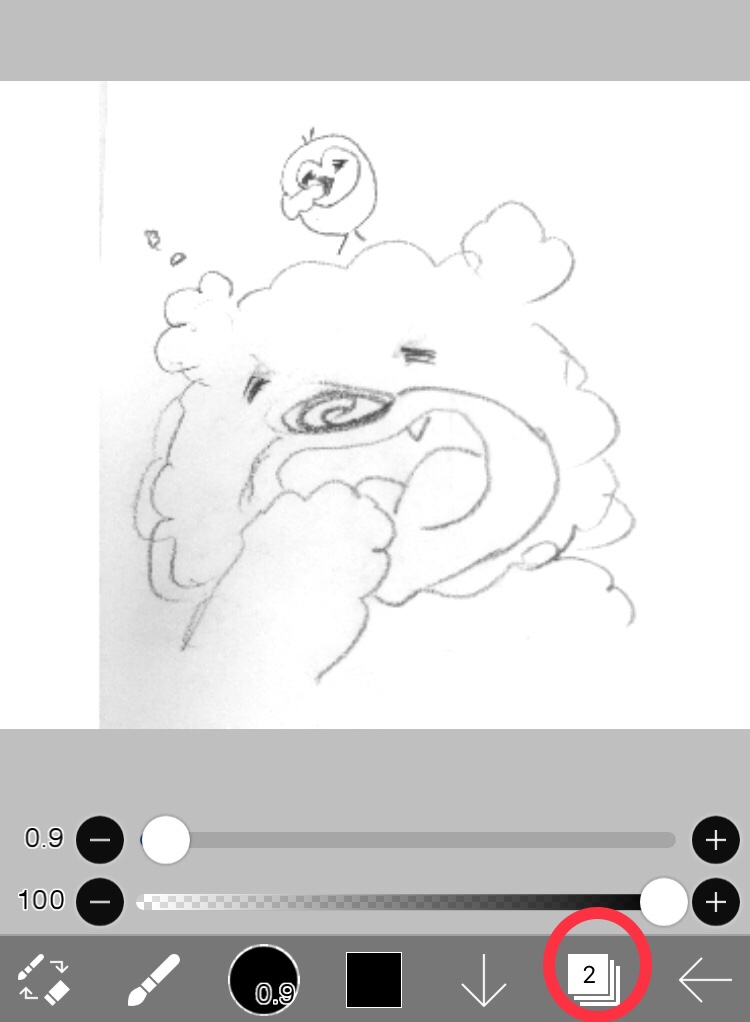
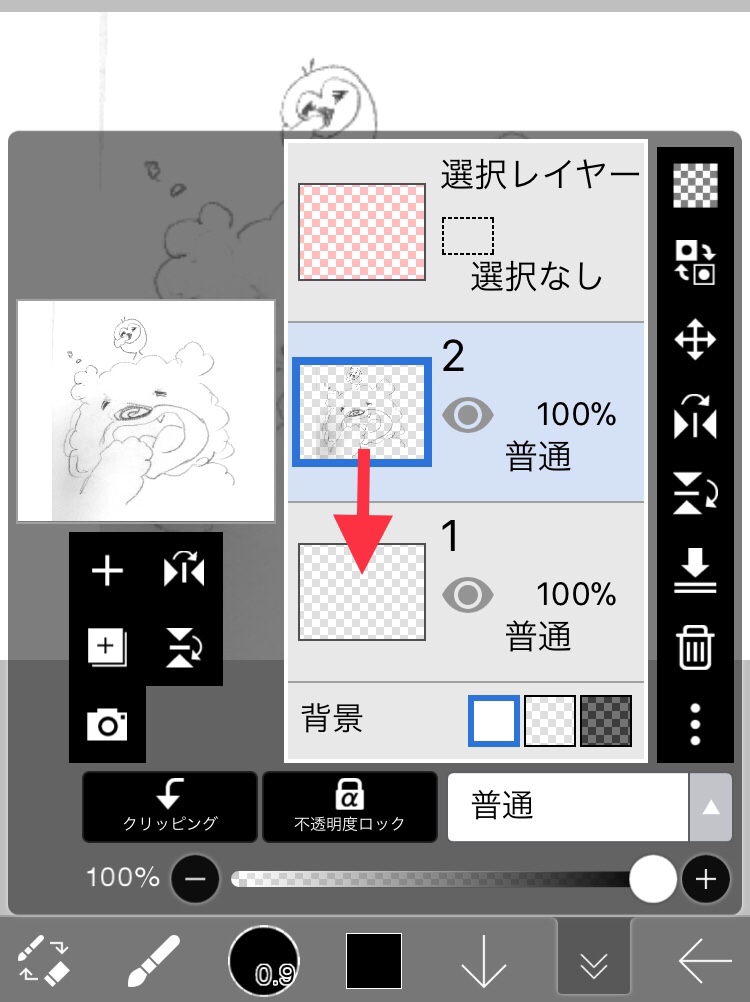
下の【2】をクリックします。

さっきクリックした【2】っていうのは、現在のレイヤーは2ですよという意味で、下の画像を見ると真ん中の2が青く囲まれて選択中なのが分かります。
この青で囲まれている部分の【レイヤー2】を下にスライドします。

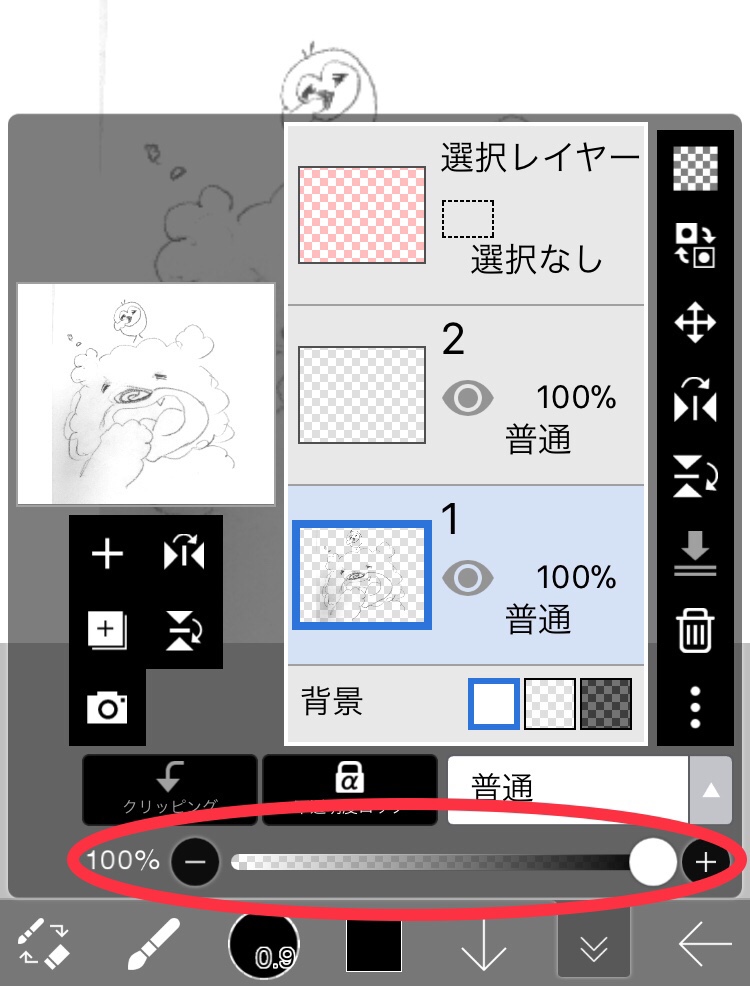
すると、一番下に移動しました。選択中は【レイヤー1】になりました。レイヤーは数字が大きいほど上の層なので、今は一番下になっている状態です。
下絵なので、一番下に持ってきました。これから、この下絵を元に線画を描いて色付をしていきます。
下絵がちょっと濃すぎて描きにくいと思う場合は、レイヤー1が選択されている状態で、赤い丸で囲んだところをマイナスにしていくことで、下絵が薄く見えるようになります。

次に、下絵を元にまずイラストの線画をこれから作成していくので、【レイヤー2】をクリックして、青い囲みを【2】に移動させます。
それが出来たら、赤丸で囲んである【↓】ダブルの下やじるしをクリックしてキャンバス画面へ

キャンバス画面に戻りました~
<ブラシツールで線画を描いていく>
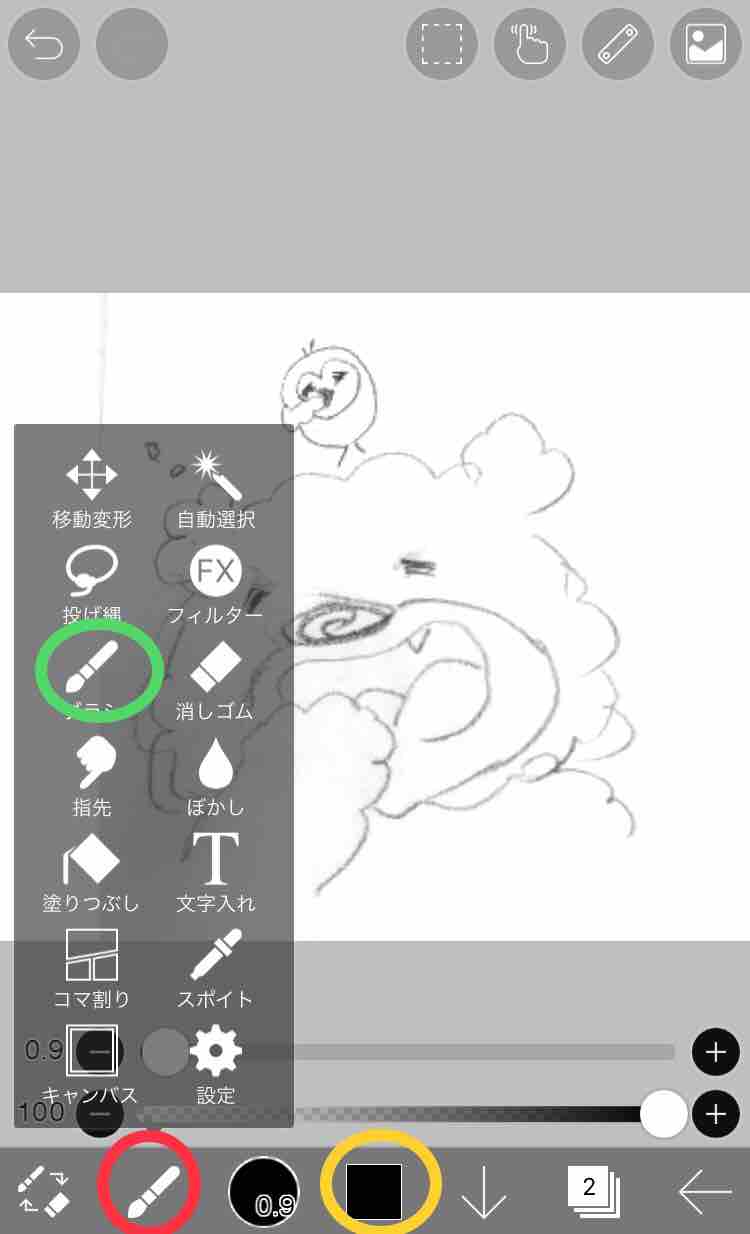
左下の【ブラシ】マークをクリックするとこんな感じで、たくさんツールが出てきます。

さらに緑の丸で囲んだブラシマークを選択すると、いろんなブラシツールが選択できます。
動画を観たら無料で(時間制限あり)使えるブラシもありますよ。
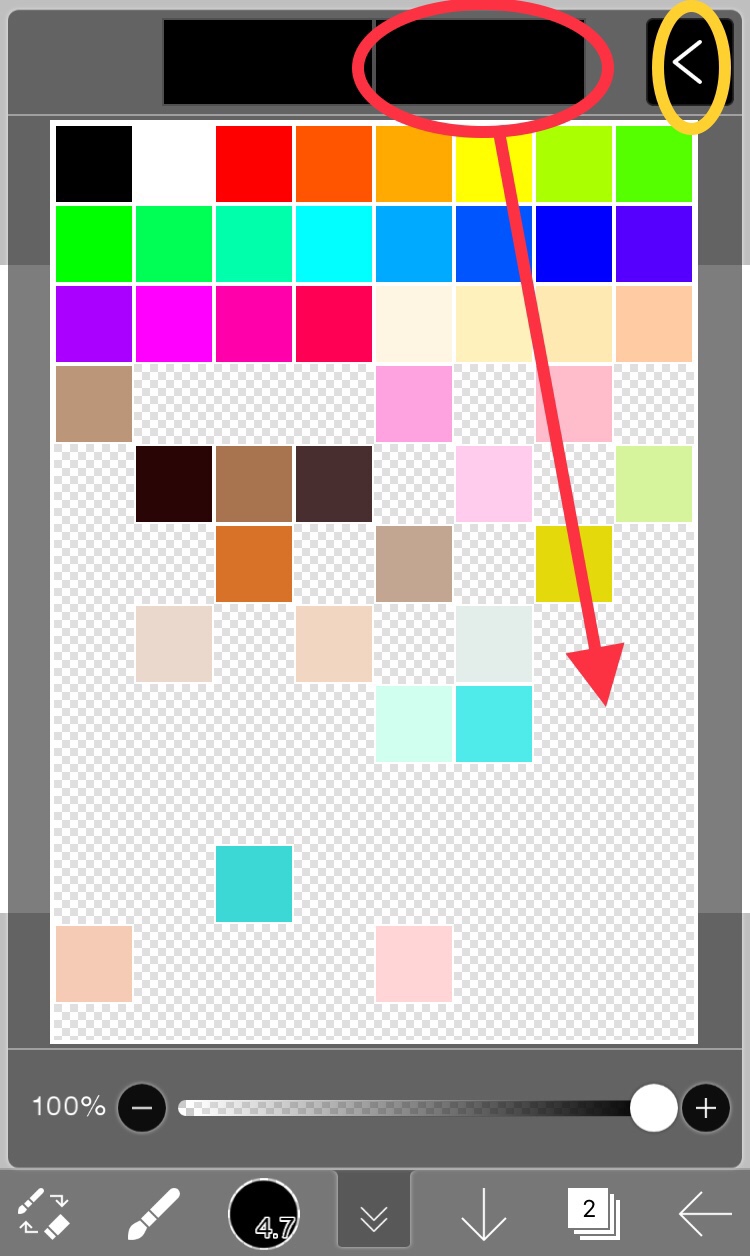
真ん中の黄色の丸で囲んであるところをクリックすると色が変更出来ます。下の画像が色が選択できる画面です。

選択中の色が上のところに出ていますが、好きな色を作って、赤い矢印みたいに空いているところにスライドさせたら、作った色もこの画面に保存が出来ます。
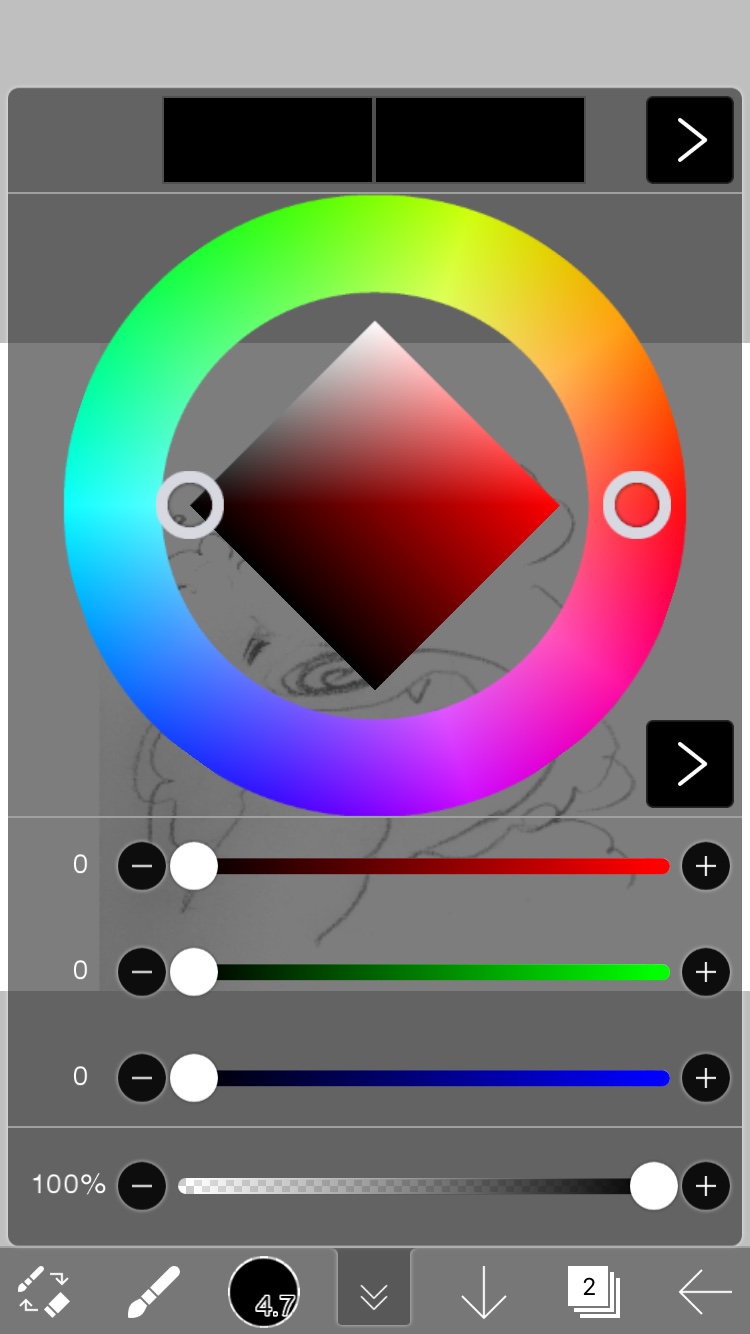
右上の【<】マークをクリックすると、好きな色が作れる画面になります。
下の画像が、色を作る画面です。
最初の色の画面に戻りたかったら、右上の【>】マークをクリックすると戻ります。

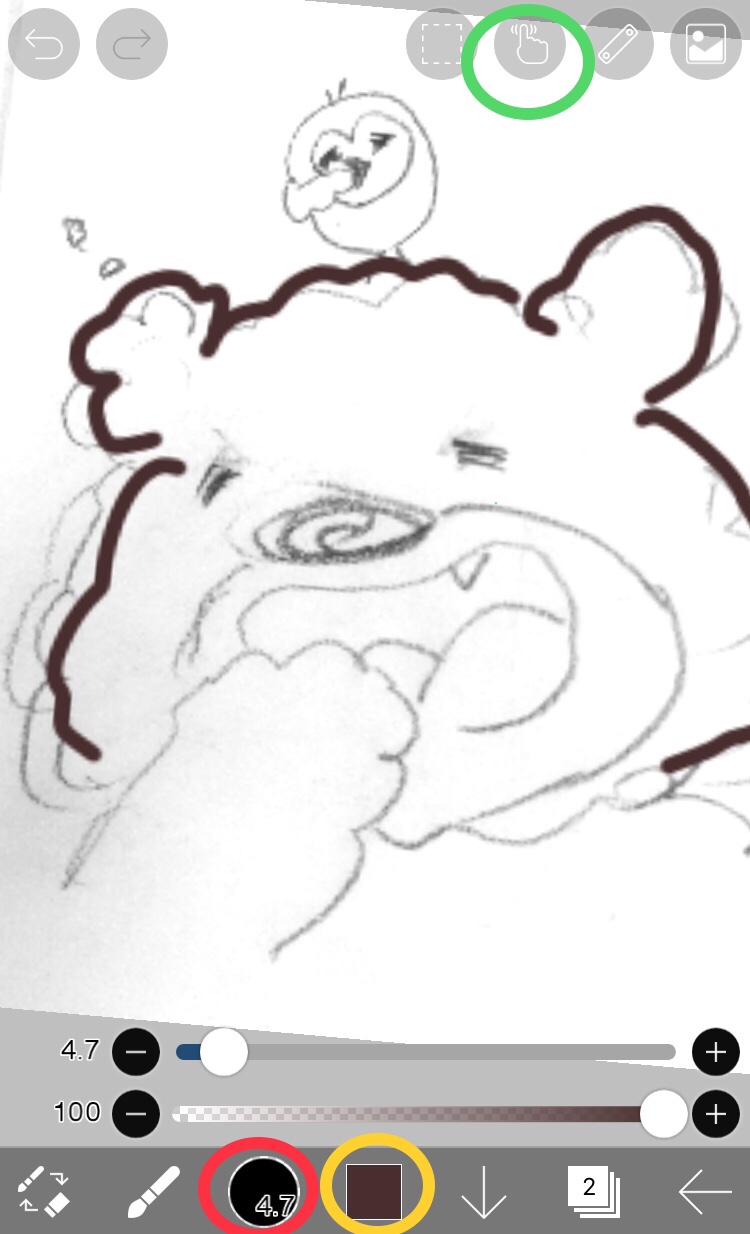
では、下絵の上をなぞるようにして、直接スマホの画面に指を当てて線画を描いていきます。この時に右上緑で囲んだところをクリックして、手ぶれ防止しておいた方がいいと思います。
ちなみに下の赤丸は線の太さ、黄色丸は使用する色ですね。

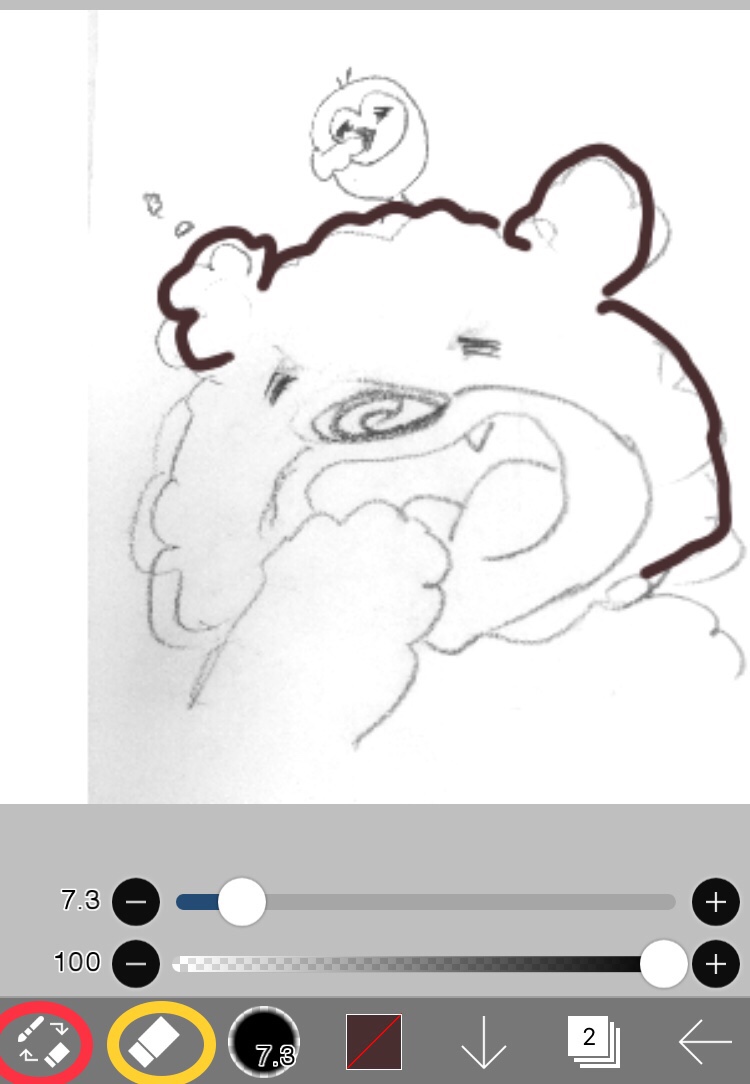
線を消したい時は、下の赤丸のところでブラシツールと消しゴムツールと入れ替えることができますので、黄色丸のところが、消しゴムになっているのを確認して、線を消します。

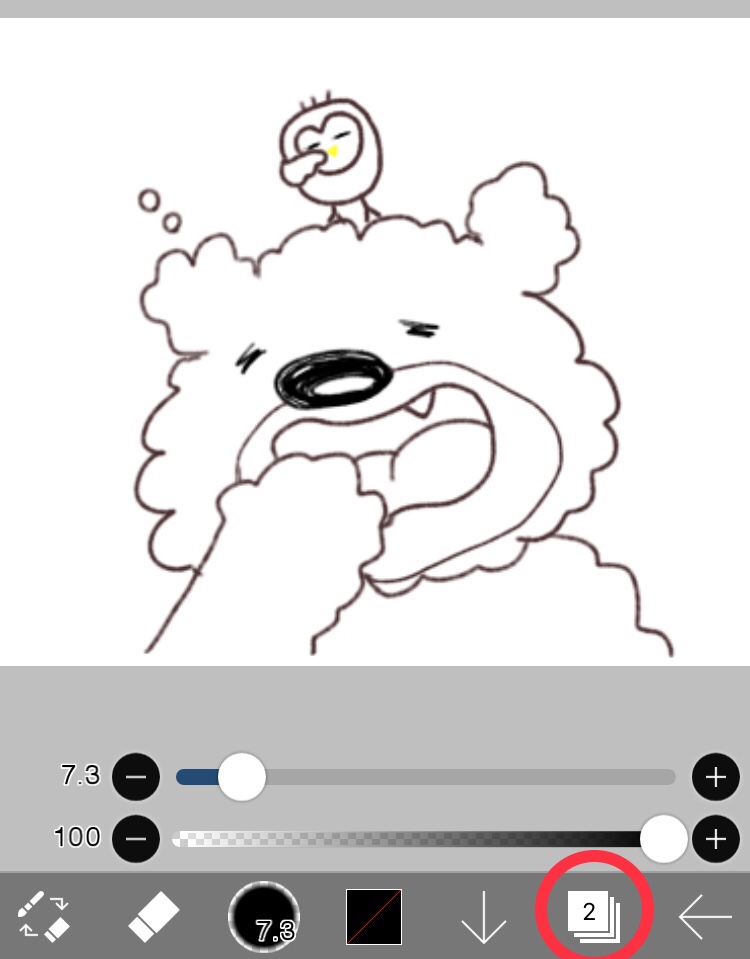
線画作成完了です!
スポンサーリンク
<色を塗っていく>
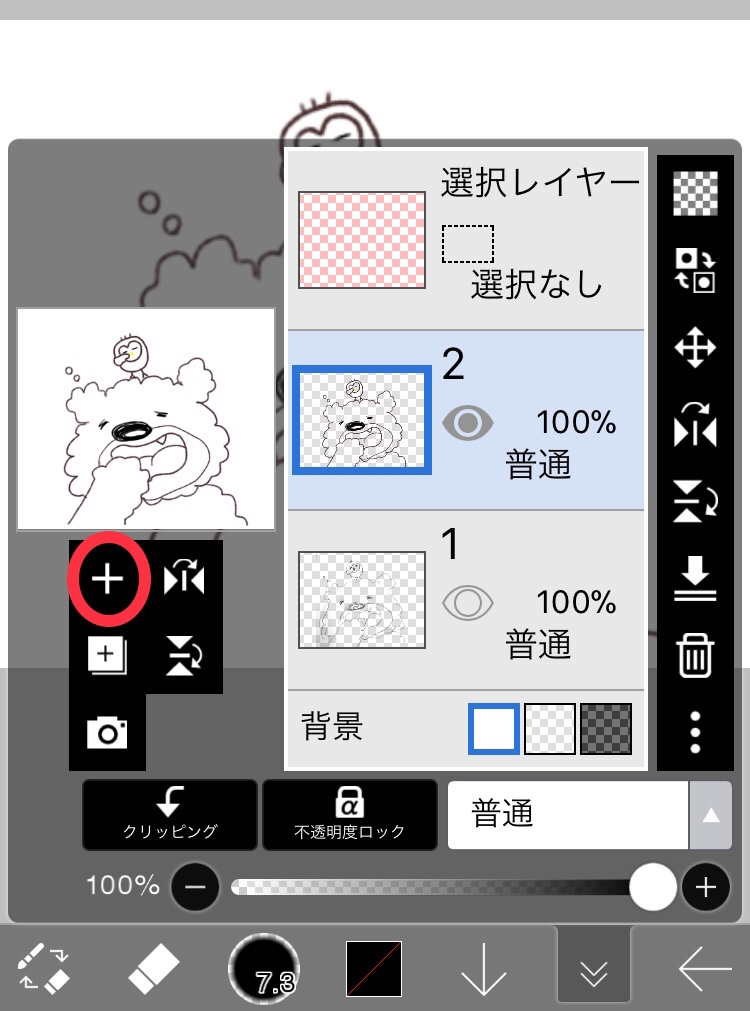
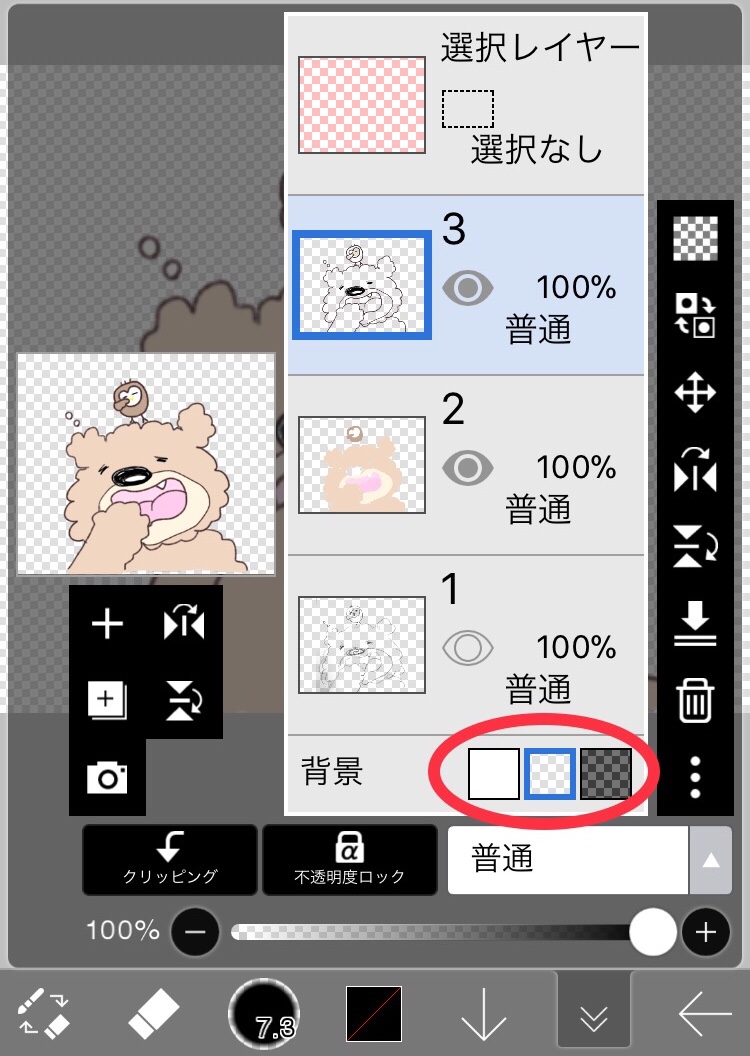
続いて色塗りですね、下の【2】をクリックします。

これから色塗り用のレイヤーを作ります。
【+】をクリックすると、レイヤーを増やすことが出来ます。

レイヤー3 が出来ました。
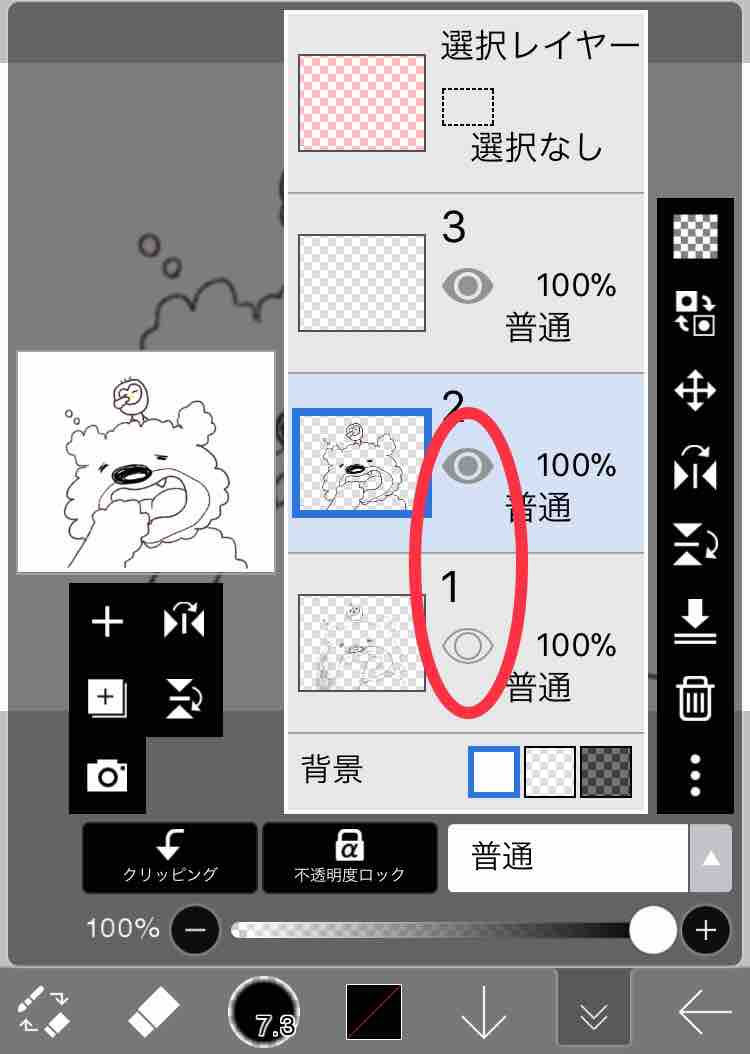
ちなみに赤丸で囲んである目のマークは、濃いグレーはキャンバス画面で反映されて、薄いグレーにすると反映されなくなります。下の画像ではレイヤー3 と2 は目が濃いグレーで反映中、1 は消えている状態です。
レイヤー1 の下絵はもう必要なくなったので、消しておきます。

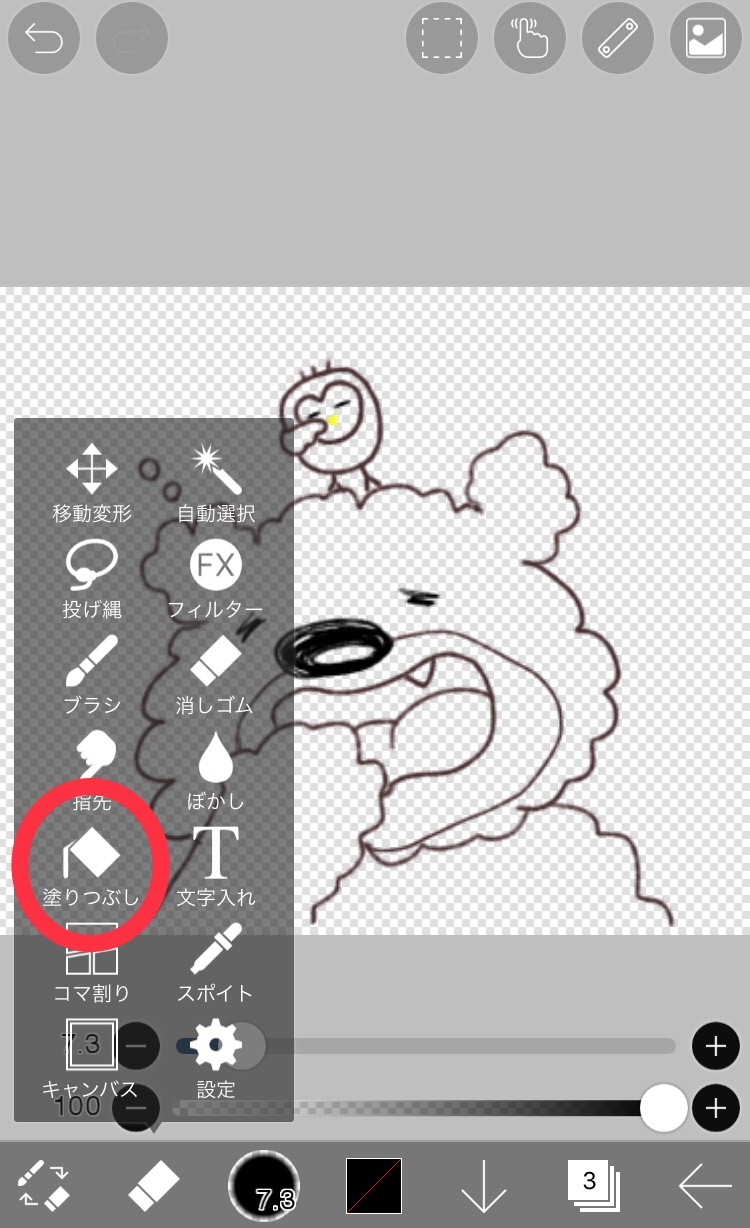
キャンバス画面に戻って色を塗ってみます。
ブラシツールから【ペンキ】マークの塗りつぶしツールを使って塗っていきます。
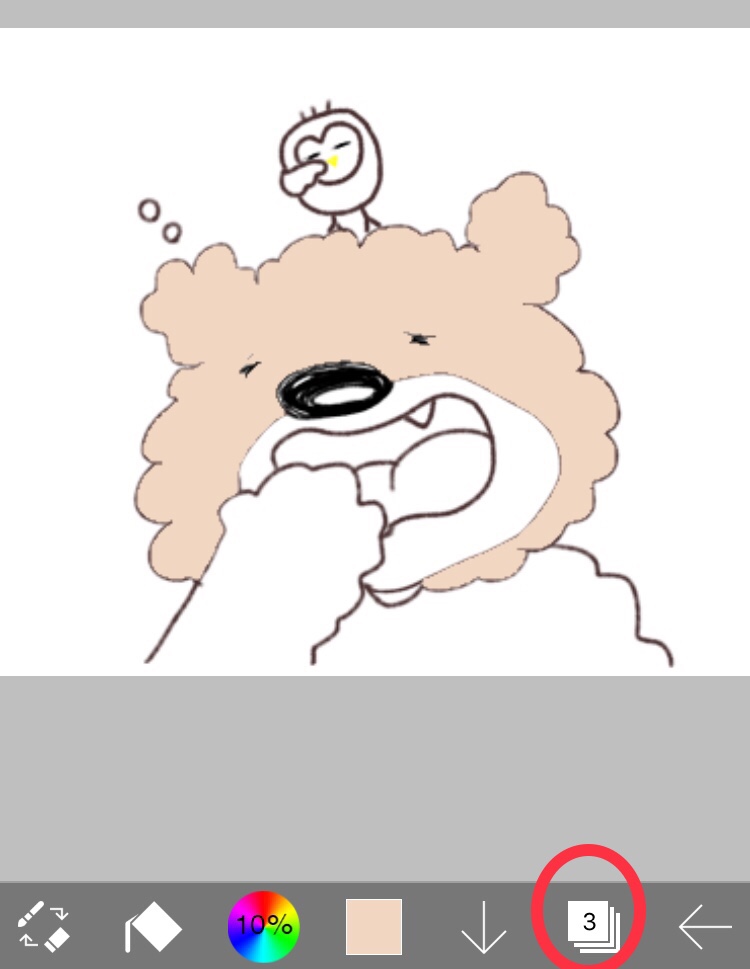
塗ってみましたが、何だか変ですよね~
右下のレイヤーナンバーが 3 になっています。ということは、塗りが一番上のレイヤーになっています。
その為、線画より主張が激しくなりました。
色を塗る前にレイヤー変更を忘れずにしましょう!その方が綺麗に塗れます!
ここではもう塗ってしまったので、このままレイヤーの順番を変更することにします。

レイヤーの順番変更はスライドさせるだけだったので、レイヤー3にあった塗りのレイヤーを下にスライドさせて、真ん中に移動させて、レイヤー2が選択中になっていることを確認して、塗り再開です!

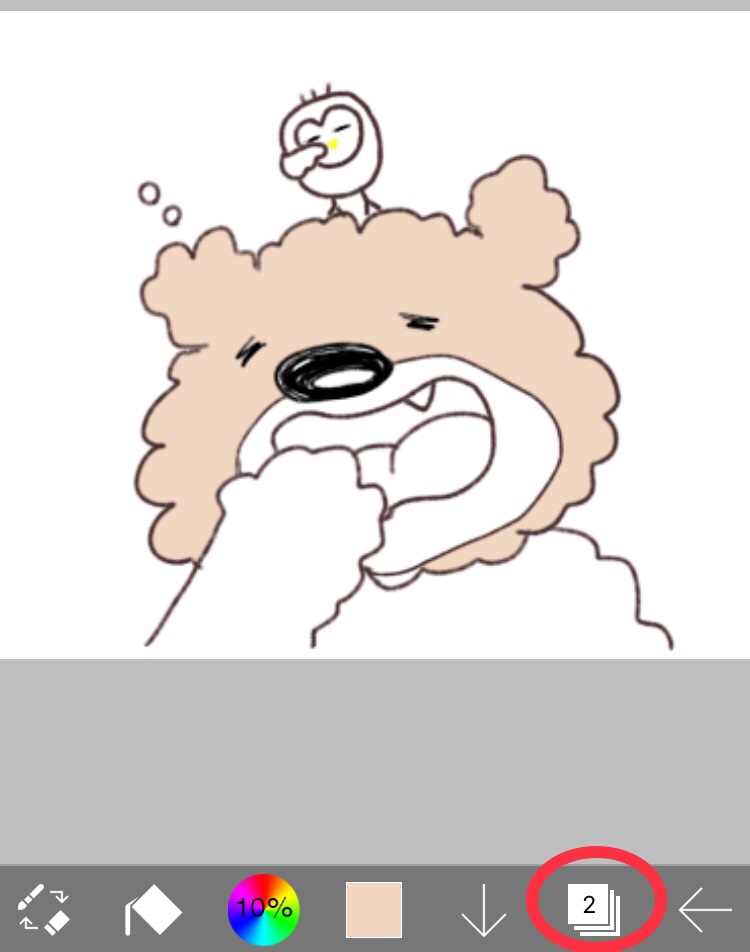
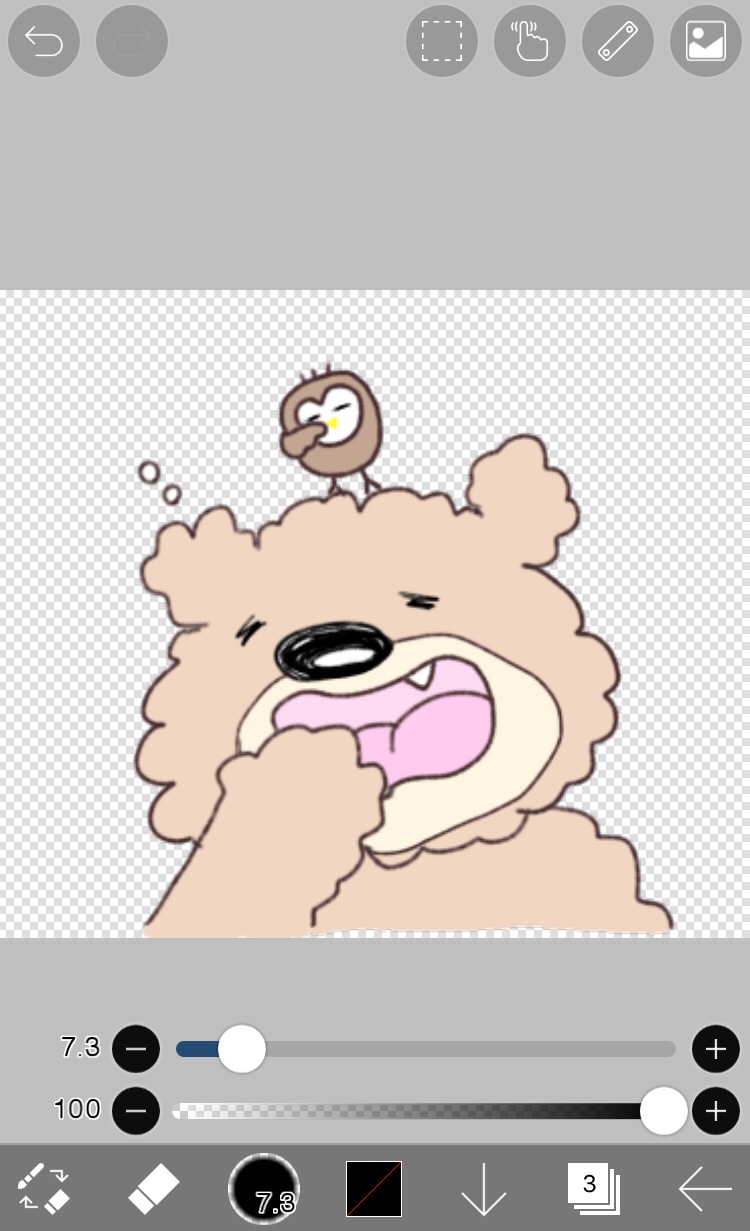
キャンバス画面に戻ると、塗りが綺麗になっているのが分かります!
線画がちゃんと主張されていますね!
下のレイヤーも2になっています。

これで塗り完了です。

<透過して保存する※重要!>
次は透過します。
この透過がきちんとされてないと、申請してもリジェクトになったりするので、重要ですよ!
アイビスペイントはクリック一つで透過してくれるので楽ちんです♪
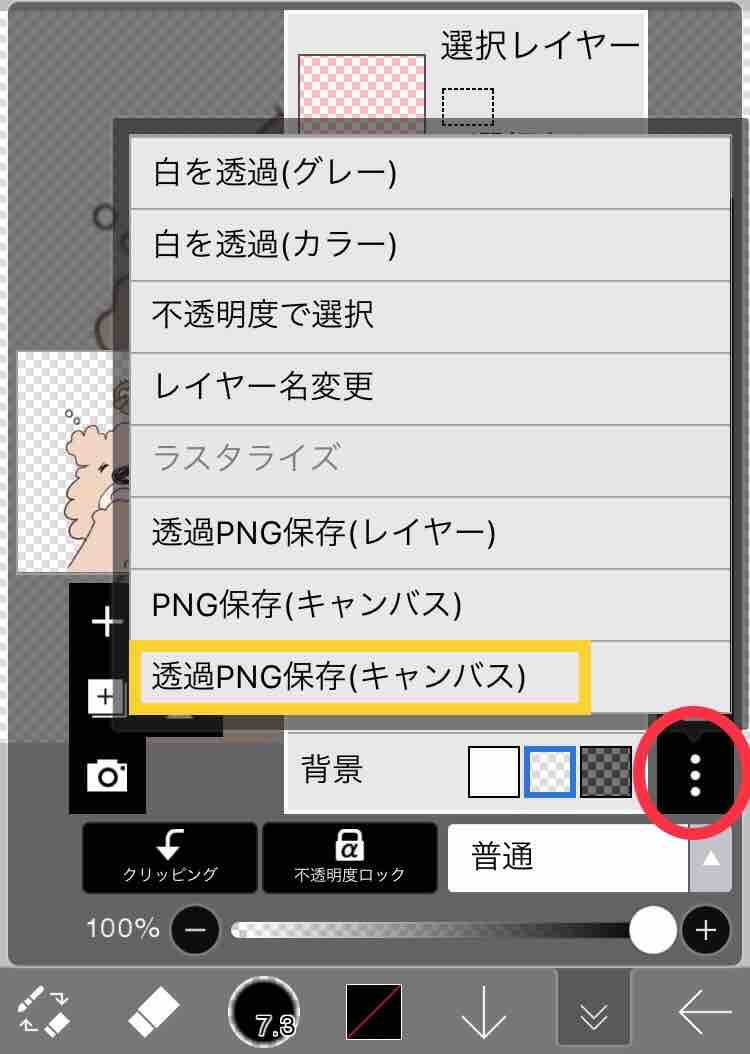
一番上のレイヤーを選択して、赤丸で囲んだ【背景】というところで、透過します。真ん中の柄を選択して、キャンバス画面に戻ります。

そうすると、画面いっぱい柄が出来ました。柄の部分は透過されているということです。
この時に塗り漏れがないか、拡大して細部もチェックします。

透過漏れ防止として、線画が出来たら先に透過をしておくという手もあります。

では、透過が出来たら保存しましょう!
右下赤丸のところをクリックしたら保存方法が出てくるので、黄色の【透過PNG保存(キャンバス)】を選択して、完了です。
これで、スマホの写真アルバムに保存されました。
あとは右下の【←】をクリックしたらマイギャラリーのページにも保存されて完了です!
ここまでの流れを繰り返して必要な枚数を作成します!

スタンプが8個以上作れたら、販売申請手続きへ~
スポンサーリンク
<LINE Creators Studioにイラストを取り込む>
ここからはLINE Creators Studioアプリを使っていきます。
販売申請をする前にLINE Creators Studioに、作成したイラストを保存していかないといけません。
保存方法はこちらに書いています→おすすめ!アイビスペイント!スマホ(iphone)だけでLINEスタンプを作ってみた①この記事の<LINE Creators Studioにイラストを取り込む>の項目を読んでください。
<いよいよ販売申請へ>
作成したイラストを LINE Creators Studio に保存できたら、いよいよ販売申請をしましょう~
販売申請の方法についてはこちらの記事へ→スマホ(iphone)でLINEスタンプを作成する④申請編
<まとめ>
お疲れさまでした~いかがでしたか?
紙に描いたイラストを使用する方法に比べたら、スマホ画面に指でイラストを描くのが少し慣れが必要かと思いますが、思ったより簡単ではなかったですか?
ねこまちは LINE Creators Studioでイラストを直接描いた時より描きやすかったです♪

スタンプの名前は『わたあめクマのジェイムス』
わたあめみたいなクマとフクロウの子供の仲良しスタンプです♪
わたあめクマのジェイムス よろしくお願いします😊
他にもスタンプありますよ→ねこまちのLINEスタンプ
LINE着せかえも作成しています。
猫が12星座になった 星ねこシリーズのLINE着せかえはこちらから→ねこまちのLINE着せ替え