ではでは、ここからは任意作成のトークルーム背景画像を作っていきますよ~!
目次
スポンサーリンク
<ios用トークルーム背景作成>
トークルーム背景は 先にios用を最大サイズで作ろうと思います。
ios用 最大W1482×H1334 最小W60×H60
縦向き使用時の表示サイズはW640×H1334
ちなみにトークルーム背景画像の完成はこんな感じ

まずは星の散りばめられた背景を作成します。
アイビスペイントでW1482×H1334のキャンバスを作成して、そのサイズで背景画像を作成します。
キャラクターみたいなのを描かない場合はこれで完成ですね!

①イラストを背景に追加する場合
ねこまちはメイン画像で使った画像を、トークルーム背景画像にも使用したかったので、上の背景のみの状態にイラストを追加します。
ios用のサイズで縦向き使用時の表示サイズはW640×H1334とあったので、このサイズの中にイラストが収まるように追加したいと思います。
アイビスペイントでW640×H1334のキャンバスを作って、一面を一色で塗りつぶして、それを保存。
次に、さっき作ったトークルーム背景画像のキャンバスに、保存したW640×H1334の画像を取り込みます。

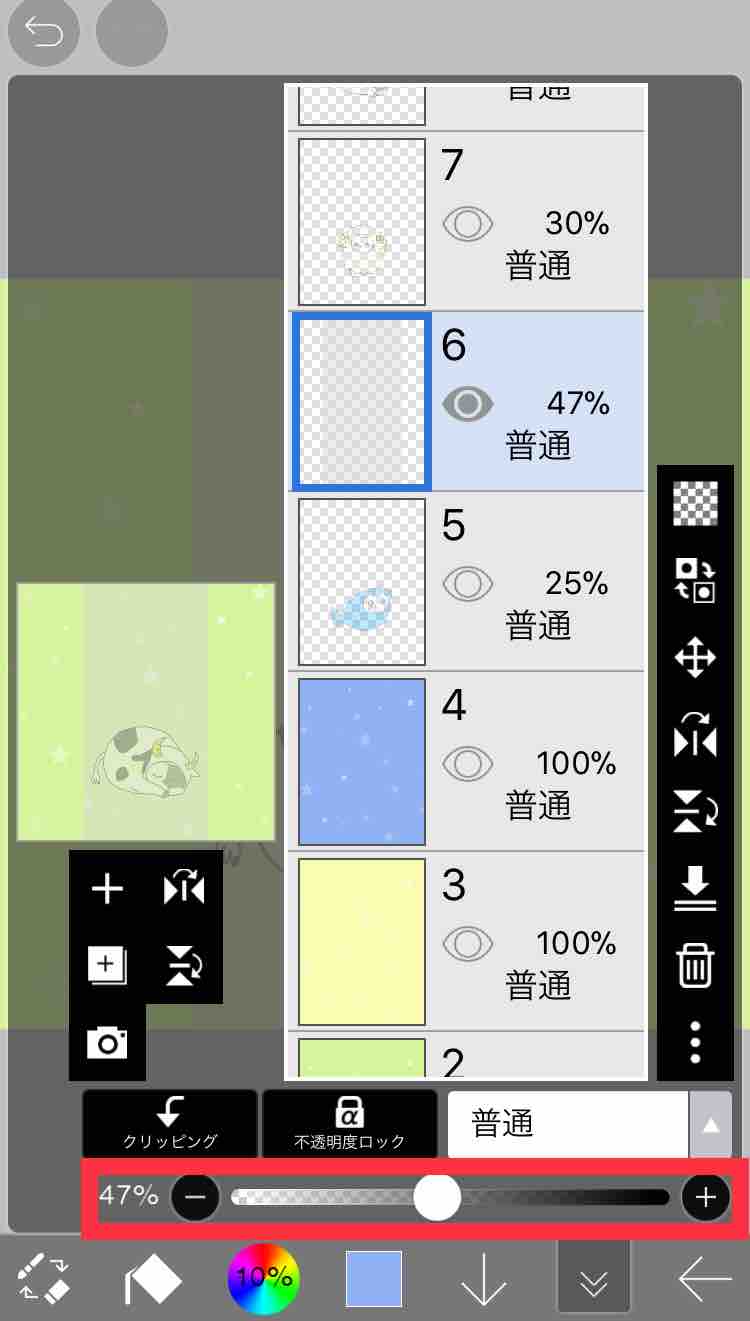
こんな感じ。
W640×H1334の画像は少し透過させています。赤い枠のパーセンテージを減らすと透けていきます。

スポンサーリンク
②イラストを組み合わせる
組み合わせたいイラストを取り込みます。
縦向き使用時の表示サイズはW640×H1334の範囲がトークルーム背景画像になると思うので、このサイズに納まるように調整して、背景にイラストを組み合わせました。

組み合わせられたら、W640×H1334の範囲だけ非表示にしましょう。
非表示にする方法など、アイビスペイントの詳しい使い方はおすすめ!アイビスペイント!スマホ(iphone)だけでLINEスタンプを作ってみた②で紹介してます。
トークルームの背景になるのでイラストも少し透明よりにして完成しました。
保存します!
<Android用トークルーム背景作成>
Androidの場合は、ねこまちが作成したトークルーム背景でいうと、イラスト部分がiosより下側に表示されるみたいです。
その辺を考えて、いい感じで配置する必要があります。
Android用 最大W1300×H1300 最小W60×H60
最大サイズで作成しました。
アプリのバッチリサイズ2を使って、ios用で作成した背景W1482×H1334をW1300×H1300サイズに変更します。
それをアイビスペイントのW1300×H1300キャンバスに取り込みます。
ios用と同じようにイラストを配置したかったので、W640×H1300の範囲を作って、その中にイラストを調整して取り込んで保存。イラストはios用の時より、少し上に配置しました。
ios用 i_22.png
Android用 a_22.png
完成です!
スポンサーリンク
<まとめ>
パソコンから申請する前に、LINE Creators Marketでプレビュー出来ます。実際とプレビューと異なることがありますが、雰囲気はわかりますので、是非プレビューしてみてくださいね~
完成の雰囲気を見てみると、達成感や嬉しい気分になれるかもしれません😊
次はメニュー背景画像です!
ねこまちの星ねこシリーズの着せ替え絶賛発売中です(^-^)/
自分の星座を選んでも良し♪
好きな人の星座を密かに選んでも良し💗
自由に星座を選んでみてください\(^o^)/