今回はメニューボタン画像を作成して行きましょう♪
メニューボタン画像とは、LINEの画面下に出てくるイラストの部分です。
これはiOS用なので下に表示されますが、Androidなら上側に表示されます。

メニューボタン画像はiOS用の方がサイズが大きいので、先に作ります。
目次
- <ios用 メニューボタン画像作成>
- ①イラストを描く
- ②サイズW128×H150で保存
- <Android用 メニューボタン画像作成>
- ①キャンバスにサイズに合わせてイラストを取り込む
- ②サイズW128×H112で保存
- <PCに保存する>
スポンサーリンク
<ios用 メニューボタン画像作成>
ios用 メニューボタン画像の大きさはW128×H150ですが、
上下左右に10px程度の余白が必要とあるので、
まずはW108×H130のサイズでイラストを描くことにします。
①イラストを描く
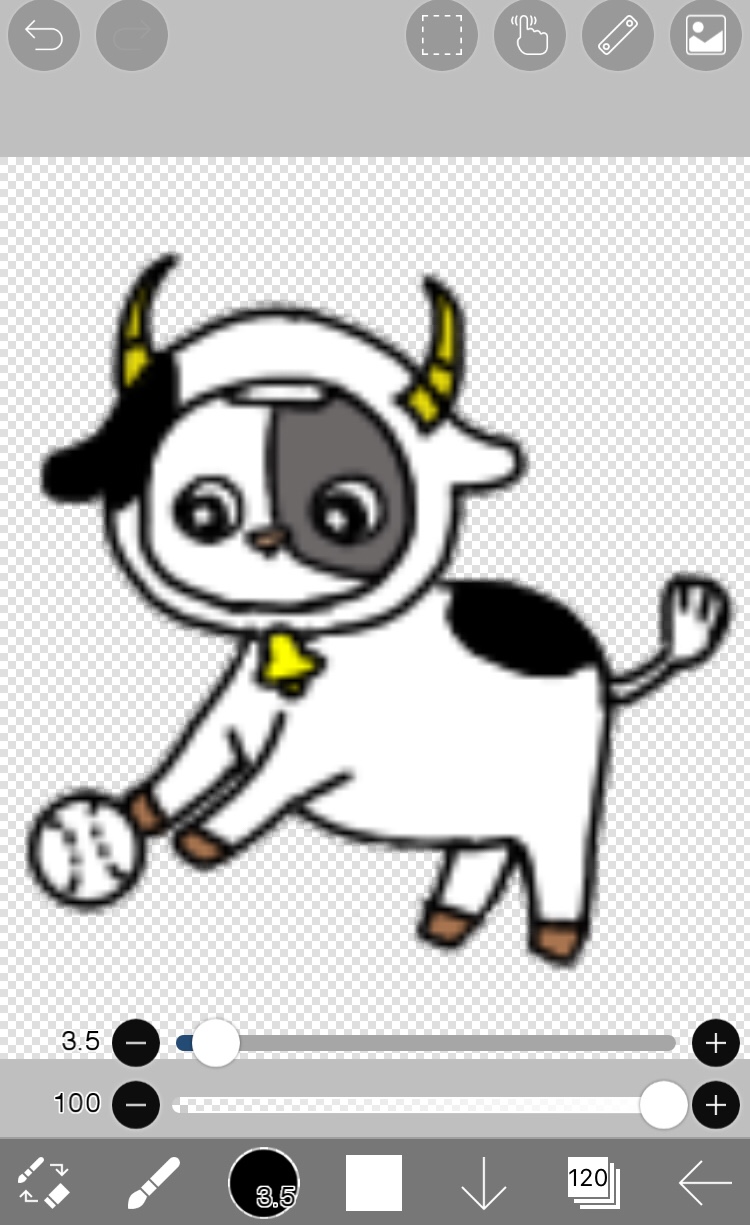
アイビスペイントを開いて、W108×H130のキャンバスを作って、イラストを描いていきます。
あらかじめ紙にイラストを描いているので、それを取り込んで、下絵にして描きます。

完成はこんな感じ。

同じようにして、14種類のメニューボタン画像を作成しましょう。
この時に透過するのを忘れずに。
そして【透過PNG保存】で携帯の写真アルバムに保存しておきます。
では、14種類の画像は完成したので、今度はガイドライン通りの大きさで保存していきます。
スポンサーリンク
②サイズW128×H150で保存
アイビスペイントでW128×H150のキャンバスを作成。
先ほど携帯の写真アルバムに保存した画像を取り込みます。
この時に、取り込んだ画像の大きさは変更しないのがポイントです。
こうすることで上下左右に10px程度の余白を作れます。
全種類保存して完成です!
<Android用 メニューボタン画像作成>
Android用はW128×H112ですが、上下左右に10px程度の余白が必要なので、まずアイビスペイントで、W108×H92サイズで画像を作成します。
スポンサーリンク
①キャンバスにサイズに合わせてイラストを取り込む
アイビスペイントで W108×H92サイズのキャンバスを作成する。
そして先ほど作成したios用メニューボタン画像を取り込み、キャンバスサイズに合うように指でサイズ変更して、透過PNGで保存します。
同じようにして、14種類保存します。
②サイズW128×H112で保存
ガイドラインに従ってAndroid用 W128×H112のサイズで保存する必要があるので、ios用の時と同じく、アイビスペイントで W128×H112 サイズのキャンバスを作成。
先ほど作成したW108×H92サイズの画像を、そのままのサイズで取り込んで保存します。
スポンサーリンク
<PCに保存する>
ガイドライン指定の名前で保存します。
これで
i_01.png~i_10.png
i_25.png~i_28.png
a_01.png~a_10.png
a_25.png~a_28.png
完成です!
あと一息ですよ~(^-^)/