ここではプロフィール画像の作り方を紹介しま~す!
プロフィール画像は下の赤い四角で囲んだ部分に表示されます。

目次
スポンサーリンク
<Android用プロフィール画像作成>
これはAndroid用W247×H247の方が大きいので、こちらから作成していきます。
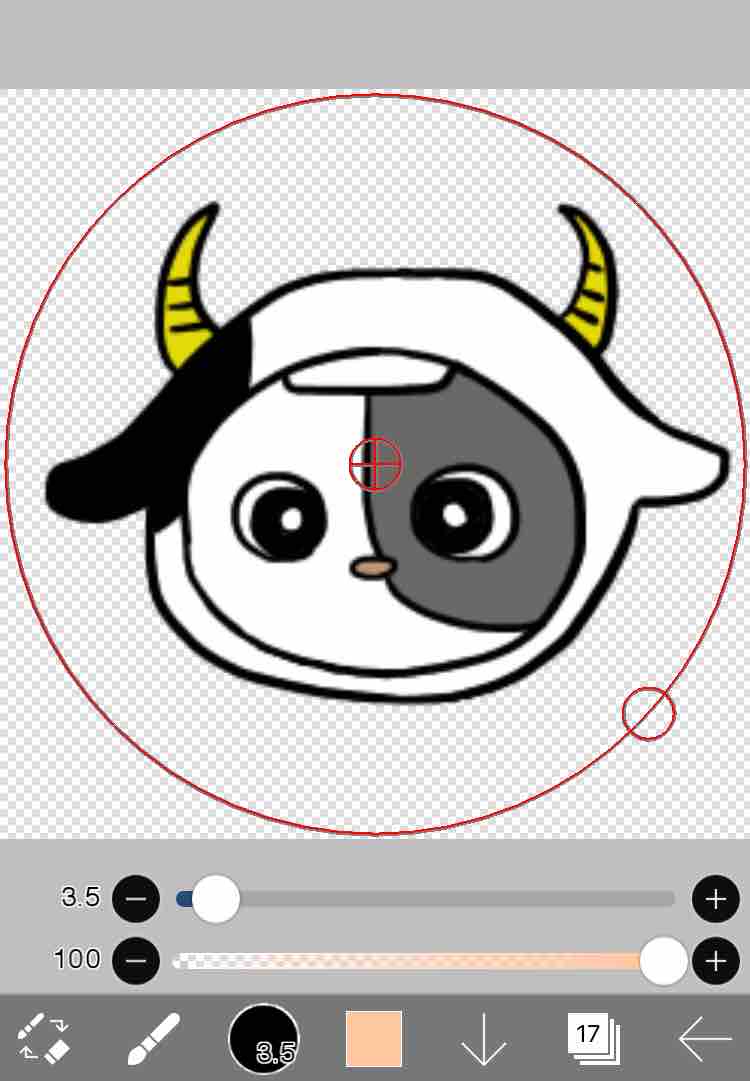
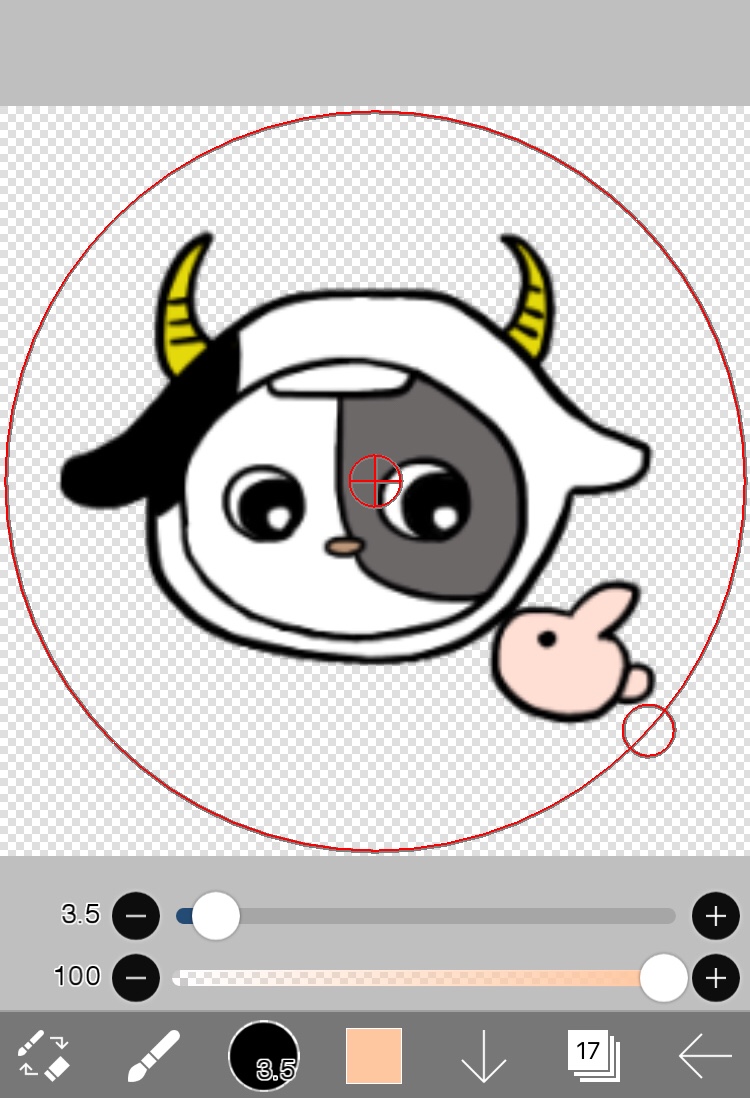
プロフィール画像は丸くくり抜かれるので、それを考えて配置した方がいいと思います。
こんなイメージ

円形のサイズはよくわかりませんが、円形よりはみ出た部分は反映されません。
そしてプロフィールは【個人用】と【グループ用】が必要なので、違いがわかるようにした方がいいと思われます。
取り敢えずこれはグループ用

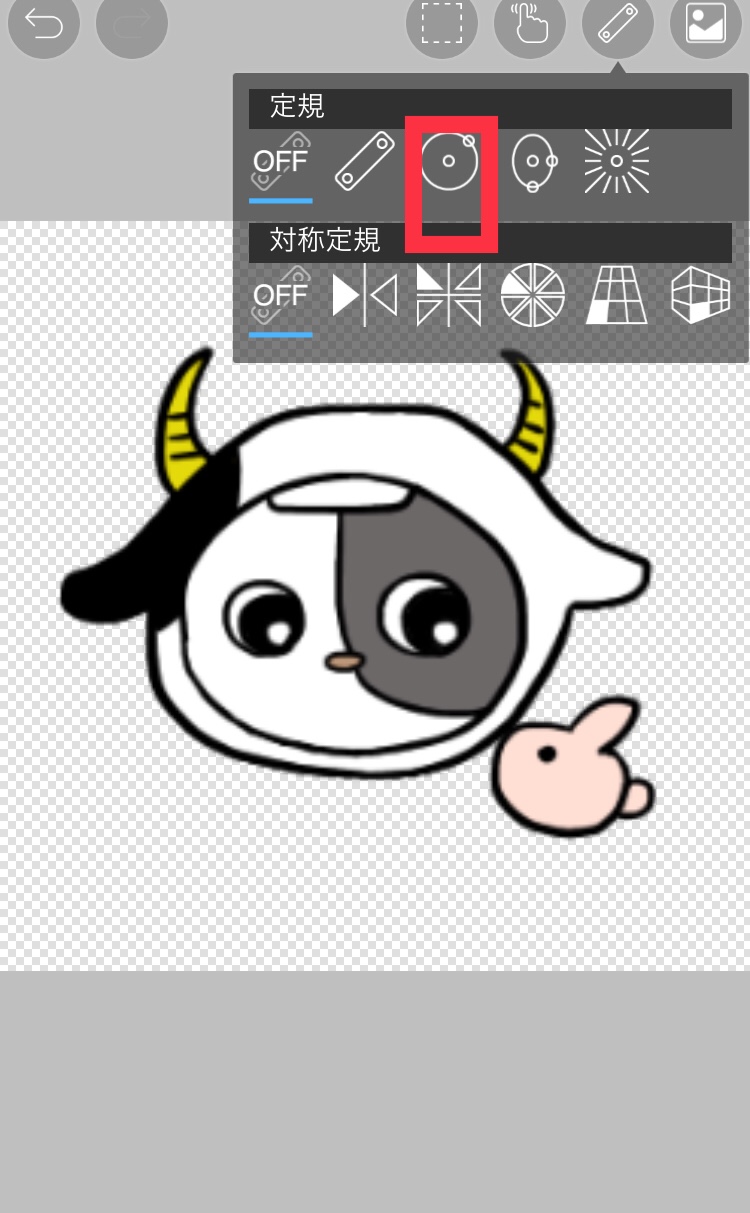
イラスト描いた後に、円形を配置してイメージしたい場合は右上の定規マークをクリック

それから円形のマークをクリックすると円形が画面に配置されます。

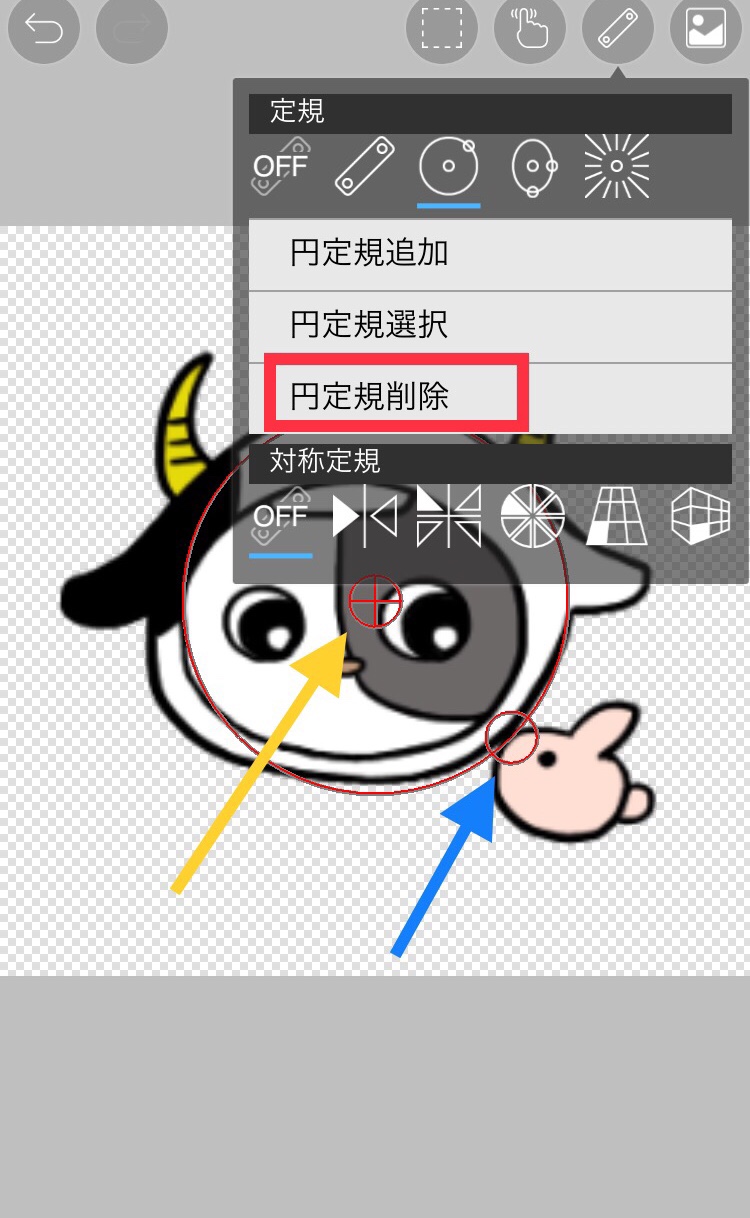
円形を配置後、消したくなったら、円定規削除で消えます。

ちなみに黄色矢印の部分を指でクリックしながら動かすと円が動きます。
青矢印を指でクリックしながら動かすと、円の大きさが変更できます。
ではこんな感じで、プロフィール画像が出来上がりました。
PCに保存する時は、ガイドライン指定の名前で保存します。
個人用 a_20.png
グループ用 a_21.png
<ios用プロフィール画像作成>
続いてiOS用を作成します。
W240×H240サイズをアイビスペイントのキャンバスで作成して、さっき作ったAndroid用プロフィール画像を取り込んで、大きさをキャンバスサイズに調整して保存。
どちらも完成しました。
個人用 i_20.png
グループ用 i_21.png
スポンサーリンク
<まとめ>
これで、必須画像は全て揃いましたので、このまま申請に進むことができますよ~
お疲れさまでした😊
申請するぞ!って方はLINE着せ替えを作って販売してみよう!⑨いよいよラスト!申請編へ~
任意だけどやっぱトークルーム背景とメニュー背景も作成したい!っていうあなたは次の記事も読んでくださいね~